※ここの解説は、後になるほど省略されている場合がありますのでできるだけ順番に読んでください。
■ 表組み(テーブル)の変更(プロパティ)
「alphaEDITを使った簡単なホームページ作成入門」−「表組み(テーブル)を使ってみよう」で、簡単な「表(テーブル)」の作成を解説をしました。
でも、ほんとに味気ないページでした。(苦笑
そこで、「表組み(テーブル)」を使ってもう少し見栄えのいいページにしてみましょう。
◆テーブルの変更
まず、『alphaEDIT』では一度作った「表(テーブル)」を変更する方法があります。
作成した表の右端か下端にマウスを持って行くと「十字のような上下左右の矢印」に変わります。
 |
そのまま右ボタンをクリック(右クリック)しますと次のようなメニューが表示されますので「テーブルのプロパティ(O)」クリックします。
 |
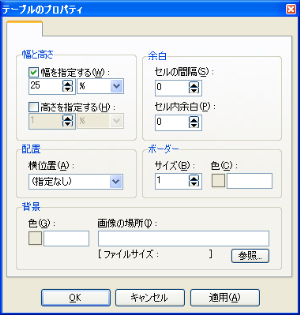
すると次のような画面が表示されます。
 |
この画面の設定値を変更する事により、現在の表(テーブル)が変更されます。
◆テーブルの大きさを指定する
『alphaEDIT』で「表(テーブル)」を作成すると「表(テーブル)の幅」が自動的に「75%」になっています。
※「75%」とは表示可能領域を「100%」とした時の「75%」分です。
もっと幅の狭い「表(テーブル)」にしたい場合は、この指定を「50%」とか「25%」に変更する方法や、「300pixcel」とか「100pixcel」のように指定する方法があります。
「%」で指定した場合、表示領域の大きさが変われば、それにつれてこの「表(テーブル)」の大きさも自動的に伸縮します。(可変します。)
「pixcel」で指定した場合、表示領域の大きさが変わっても「表(テーブル)」の大きさは変わりません。(固定になります。)
◆テーブルの配置を指定する
「表(テーブル)」の配置は基本的にそのページ全体の配置と同じになります。
そのページに何も指定していなければ通常「左寄せ」になっていますから、「表(テーブル)」も「左寄せ」になります。
例えば、「表(テーブル)」だけを中央寄せにしたい場合は、「テーブルのプロパティ」を開き、「配置」−「横位置(A)」を「中央」に変更します。
◆テーブルの背景色を設定する
「表(テーブル)」の背景色は「テーブルのプロパティ」の「背景」−「色(G)」で設定します。