※ここの解説は、後になるほど省略されている場合がありますのでできるだけ順番に読んでください。
■ 「alphaEDIT」の各部の名称
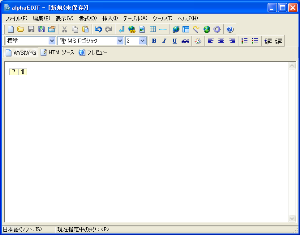
まず『alphaEDIT』を起動すると次のような画面が表示されます。

◆alphaEDITの画面説明
まず、画面上部から説明していきます。
画面上部の↓この部分を「コマンドメニュー」と言います。
![]()
画面下の白い部分はボタン切替により、「WYSIWYG(編集ページ)画面」、「HTMLソース画面」、「プレビュー画面」と言います。
ホームページの作成方法を解説する際にこれらの言葉たびたび出てきますのでしっかり覚えておいてください。