※ここの解説は、後になるほど省略されている場合がありますのでできるだけ順番に読んでください。
■ 細い枠線のテーブル(表)の作成
次は「細い枠線のテーブル(表)の作成」です。
通常「テーブル(表)」を枠線付きで作成すると立体的な枠線になります。
この枠線を細い1本線にする方法です。
この方法は解かってしまえば難しくないのですが、知らないで設定しようとすると思ったようになりません。
私自身も知らない間はスタイルシートやスタイル属性を使いいろいろ複雑にしていました。
要点としては、「テーブル(表)」の「背景色」を指定する事、「セル」の「背景色」を指定する事で比較的簡単に作る事ができます。
◆テーブル(表)のプロパティを設定する
次のようなテーブルで「細い枠線のテーブル(表)」を作成してみます。
 |
まずこのテーブルの「プロパティ」を開き、背景色を指定します。
今回は「ピンク(#ff80ff)」を選んでみました。
同時に「余白」−「セルの間隔(S)」を「1」に、「ボーダー」−「サイズ(B)」を「0」にします。
画面は次のようになります。
 |
◆セルのプロパティを設定する
次にどこかひとつの「セルのプロパティ(O)」を開きます。
 |
「適用範囲」−「すべてのセル」をチェックし、「背景」−「色(G)」に「ページ背景色」と同じ色を指定します。
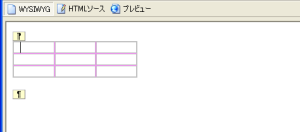
すると次のような画面になります。
 |
「プレビュー」画面に切替えて確認すると細い枠線のテーブルが作成されています。