※ここの解説は、後になるほど省略されている場合がありますのでできるだけ順番に読んでください。
■ 覚えておきたいテーブル(表)のサンプル
今までの解説でかなりいろいろな「テーブル(表)」を作成することができるようになったのではないかと思います。
まとめとして、よく見受けられる「テーブル(表)」サンプルの作成方法をいくつか解説しておきます。
◆セルの内側に余白のあるテーブルの作成
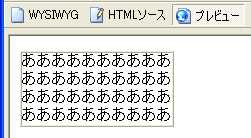
通常、作成したテーブルに文字を詰めていくと次のように枠線と文字の間隔に隙間がありません。
 |
ちょっと窮屈な感じがします。
そこで、
枠線と文字の間隔を少し空けておきましょう。
設定方法はこのテーブルの「プロパティ」を開き次のように設定します。
| プロパティ | 設定値 |
|---|---|
| 余白/セル内余白(P) | 8 |
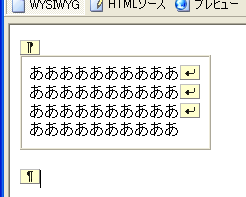
「WYSIWYG画面」は次のような感じです。
 |
◆背景色だけのテーブルの作成
 |
このテーブルの作成方法は、「テーブルのプロパティ(O)」で次のように設定します。
| プロパティ | 設定値 |
|---|---|
| ボーダー/サイズ(B) | 0 |
| 背景/色(G) | 薄い緑色(#b9ffb9 |
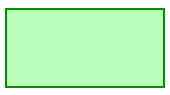
◆縁取りのある背景色だけのテーブルの作成
 |
このテーブルの作成方法は、「テーブルのプロパティ(O)」で次のように設定します。
| プロパティ | 設定値 |
|---|---|
| 余白/セルの間隔(S) | 2 |
| ボーダー/サイズ(B) | 0 |
| 背景/色(G) | 濃い緑色(#009100) |
続けて、「セルのプロパティ(O)」で次のように設定します。
| プロパティ | 設定値 |
|---|---|
| 背景/色(G) | 薄い緑色(#b9ffb9) |
「WYSIWYG画面」は次のような感じです。
 |
◆内側に輪郭線のある背景色だけのテーブルの作成
 |
このテーブルの作成方法は、「テーブルのプロパティ(O)」で次のように設定します。
| プロパティ | 設定値 |
|---|---|
| 余白/セルの間隔(S) | 6 |
| ボーダー/サイズ(B) | 1 |
| 背景/色(G) | 薄い緑色(#b9ffb9) |
続けて、「セルのプロパティ(O)」で次のように設定します。
| プロパティ | 設定値 |
|---|---|
| ボーダー/色(C) | 濃い緑色(#009100) |
「WYSIWYG画面」は次のような感じです。
 |
◆セル単位に背景色を設定したセル間余白のあるテーブルの作成
 |
このテーブルの作成方法は、「テーブルのプロパティ(O)」で次のように設定します。
| プロパティ | 設定値 |
|---|---|
| 余白/セルの間隔(S) | 2 |
| ボーダー/サイズ(B) | 0 |
次に、左上隅の「セル」で「プロパティ」を開き、次のように設定します。
| プロパティ | 設定値 |
|---|---|
| 適用範囲/すべてのセル | チェックする |
| 背景/色(G) | 薄い緑色(#b9ffb9) |
続けて、左上隅の「セル」で「プロパティ」を開き、次のように設定します。
| プロパティ | 設定値 |
|---|---|
| 適用範囲/列全体 | チェックする |
| 背景/色(G) | 薄い青色(#97cbff) |
次に、左上隅の「セル」で「プロパティ」を開き、次のように設定します。
| プロパティ | 設定値 |
|---|---|
| 適用範囲/行全体 | チェックする |
| 背景/色(G) | ピンク(#ff80ff) |
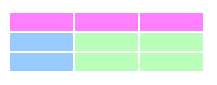
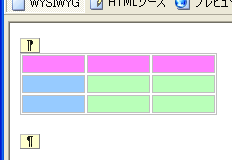
「WYSIWYG画面」は次のような感じです。
 |