※ここの解説は、後になるほど省略されている場合がありますのでできるだけ順番に読んでください。
■ 「Mozilla Composer」の各部の名称
『Mozilla』を起動させずに直接『Composer』だけを起動させる方法を見つけました。
その設定方法はこちらをご覧下さい。→「「Mozilla Composer」だけを直接開く」
直接開かない場合は次の方法で開きます。
◆Mozilla ComposerをMozillaから開く
『Mozilla』を起動したら「コマンドメニュー」の「ウィンドウ(W)」−「Composer」をクリックすると起動されます。
『Composer』が起動されたら、本体である『Mozilla』は閉じてもかまいません。
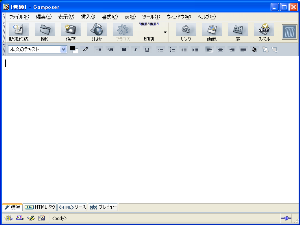
『Composer』を起動すると次のような画面が表示されます。

『Mozilla Composer』には一応ヘルプが付いてますが、なかなかわかりづらいです。
◆Mozilla Composerの画面説明
まず、画面上部から説明していきます。
画面上部の↓この部分を「コマンドメニュー」と言います。
![]()
上の段が「構成ツールバー」、下の段が「書式ツールバー」と言います。
画面左下の↓この部分を「編集モードツールバー(表示切替ボタン)」と言います。
![]()
さらにその下の↓この部分を「ステータスバー」と言います。
![]()
「ステータスバー」の左側は「アプリケーション切替ボタン」、右側が「タグ表示」になっています。
画面中央の白い部分は表示切替により、「標準(編集ページ)画面」、「HTMLタグ表示画面」、「(HTML)ソース表示画面」、「プレビュー画面」と言います。
ホームページの作成方法を解説する際にこれらの言葉たびたび出てきますのでしっかり覚えておいてください。
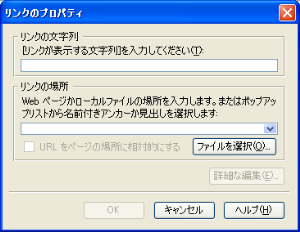
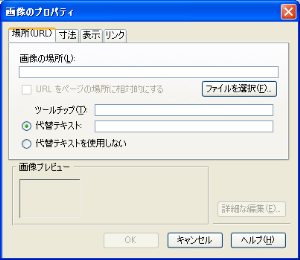
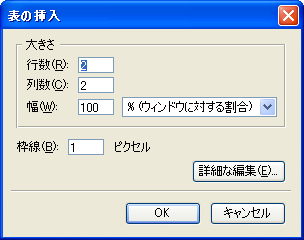
◆「構成ツールバー」のボタンクリック時の画面
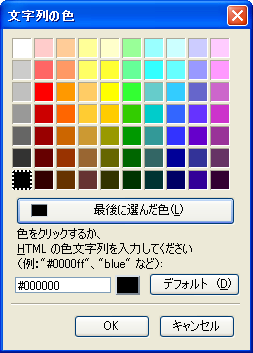
◆「書式ツールバー」のボタンクリック時の画面
「テキストの色を選択」

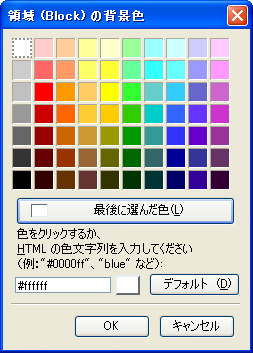
「背景の色を選択」

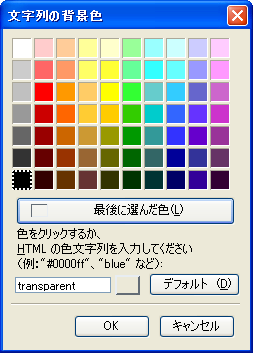
「テキストの背景色を選択」