■ サブページを作ろう。
次は「サブページ」を作ってみます。
「サブページ」とは「トップページ」からジャンプする「このサイトについて」などのことです。
「サブページ」だからと言って特別変わったことはありません。
作り方は「トップページ」とほとんど一緒です。
◆ 「このサイトについて」の作成方法
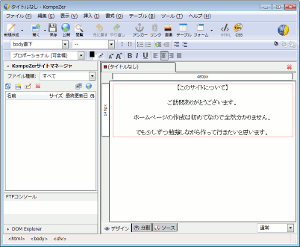
編集画面が空白になりましたら「書式ツールバー2」の「中央揃え(センタリング)」をクリックして「【このサイトについて】」と入力しましょう。
さらに、改行などをしながら説明文を入力していきます。
私が作ったサンプルは次のような感じ。

次にトップページ同様、「コマンドメニュー」の「書式(O)」−「ページのタイトルとプロパティ…(G)」で「タイトル」と「文字エンコード」を設定し、 「コマンドメニュー」の「ファイル(F)」−「名前をつけて保存…(A)」をクリックして「トップページ」と同じ場所に保存しておきます。
今回のページのファイル名は「site.html」としました。
続けて、トップページ同様、「背景色」や「背景画像」の設定をしておくといいでしょう。
そして、 「編集ツールバー」の「上書き保存」をクリックして保存します。

※ページの保存をしてから背景画像の設定をしないと画像の指定方法が変わってしまい、うまく表示されない場合があります。
面倒でも先にページ保存しておく方が賢明です。