■ リンク集を作ってみよう。
リンク集とは、自分がよく行くお友達のサイト、情報系のサイト、関連サイト、、お世話になったサイトなどお気に入りのサイトにジャンプできるリンクばかりを張ったページです。
自分の交友関係やどんなものに興味があるのかなどがわかります。
リンク集のページは別に難しいものではないのですが、今回は自分のページではありませんから、設定方法がちょっと違います。
◆ カテゴリ(ジャンル)別に分ける
お気に入りだからと言っても、整理もせず、ただダラダラとリンクばかりを張ったのではいただけません。
リンクが2つ3つしかないならそれでもいいですが、多くなってくれば見やすくカテゴリ(ジャンル)別に整理しておきましょう。
ご自分のためですし、訪問者が見たときも気持ちのいいものです。
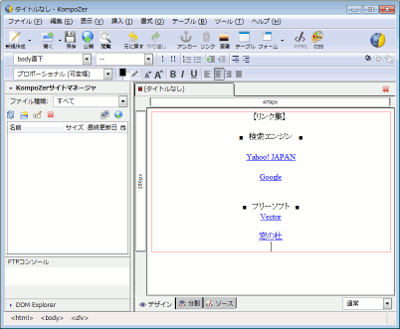
まず、「このサイトについて」と同様、「編集ツールバー」の「新規作成」をクリックします。

編集画面が空白になりましたら「書式ツールバー2」の「中央揃え(センタリング)」をクリックして「【リンク集】」と入力しましょう。
次に、適当に改行しながら、カテゴリ(ジャンル)やサイト名などを記述していきます。
◆ リンクの張り方
まず、サイト名などをマウスやキーボードを使って範囲選択します。
その後、その文字をマウスで右クリックしますと、ポップアップメニューが表示されます。
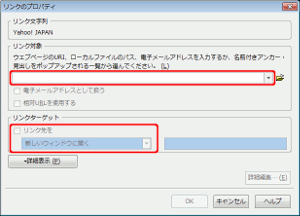
そのメニューの「リンクを作成…(K)」をクリックしますと次のような画面が表示されます。
※範囲選択の後、「編集ツールバー」の「リンク」をクリックしてもかまいません。

「リンク対象」の入力ボックスに相手のサイトアドレス(URL)を入力し、「OK」ボタンを押します。
先ほどのリンク(サイト)を新しい画面で開きたい時は、この画面下の「リンクターゲット」の「リンク先を」にチェックマークを付け、その下のプルダウンで「新しいウィンドウを開く」を選択します。
※考え方はいろいろありますが、この方法を使うとひとつ前のページを残すことができます。
だからといって、むやみに使いすぎると、たくさんのウィンドウが画面上に開いてしまいます。
訪問者が、たくさんのウィンドウをひとつひとつ閉じるという行為はかなりストレスになりますので、必要最低限にとどめましょう。
後は同様にそれぞれのサイト名を範囲選択し、リンクの設定をしていきます。
次にトップページ同様、「コマンドメニュー」の「書式(O)」−「ページのタイトルとプロパティ…(G)」で「タイトル」と「文字エンコード」を設定し、 「コマンドメニュー」の「ファイル(F)」−「名前をつけて保存…(A)」をクリックして「トップページ」と同じ場所に保存しておきます。
今回のページのファイル名は「link.html」としました。
続けて、トップページ同様、「背景色」や「背景画像」の設定をしておくといいでしょう。
そして、 「編集ツールバー」の「上書き保存」をクリックして保存します。

※ページの保存をしてから背景画像の設定をしないと画像の指定方法が変わってしまい、うまく表示されない場合があります。
面倒でも先にページ保存しておく方が賢明です。