※ここの解説は、後になるほど省略されている場合がありますのでできるだけ順番に読んでください。
■ サブページを作ろう。
次は「サブページ」を作ってみます。
今回の「サブページ」とは「トップページ」で記述した「このサイトについて」のことです。
「サブページ」だからと言って特別変わったことはありません。
作り方は「トップページ」とほとんど一緒です。
◆「このサイトについて」の作成方法
まず、「ツールバー」の「新規作成」をクリックします。
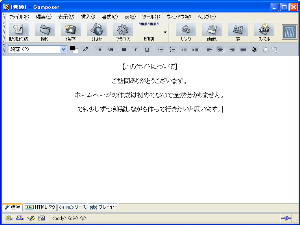
「ページ編集」画面が空白になりましたら「ツールバー」の「中央寄せ」をクリックして「【このサイトについて】」と入力しましょう。
さらに、改行などをしながら説明文を入力していきます。
私が作ったサンプルは次のような感じ。

次に「コマンドメニュー」の「書式(O)」−「ページのタイトルとプロパティ(G)」で「タイトル」を入力し、 「コマンドメニュー」の「ファイル(F)」−「名前をつけて保存(A)」をクリックして「トップページ」と同じ場所に保存しておきます。
今回のページのファイル名は「site.html」としました。
続けて、「コマンドメニュー」の「書式(O)」−「ページの色と背景(U)」で「背景色」や「背景画像」の設定をします。
そして、 「ツールバー」の「上書き保存」をクリックして保存します。
※ページの保存をしてから背景画像の設定をしないと画像の指定方法が変わってしまいます。
面倒でも先にページ保存しておく方が操作が楽になります。