※ここの解説は、後になるほど省略されている場合がありますのでできるだけ順番に読んでください。
■ フレームページの調整
さて、前回解説した方法でフレームページの骨格は出来上がりました。
ところが、それだけではまだ未完成なのです。
それは、各ページが(特にメニュー部分が)フレームページ用として作られていないからです。
◆フレームページの呼び出し(訂正前)
『alpha EDIT』でフレームページを呼び出す場合は注意が必要です。
必ず「HTMLソース」か、「プレビュー」画面で呼び出すようにしてください。
どうやら、「WYSIWYG」画面はフレームページに対応していないようなので、「WYSIWYG」画面のままフレームページを呼び出すと画面が真っ白のまま何も表示されません。
次の画面は「プレビュー」画面に切替えた後、「フレームページ」を呼び出したものです。
◆フレームページの確認
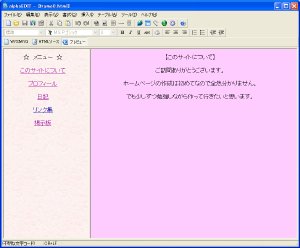
今回、作成した「フレームページ(frame0.html)」を『alpha EDIT』の「プレビュー」画面で呼び出すと次のようになっていると思います。

試しに、左フレームのリンクをクリックしてみてください。
おそらく、左側のページが入れ替わってしまうと思います。
なぜならこのページは元々フレームページ用として作成したものではないからです。
本来なら右側のページが変わって欲しいはずです。
ではどこをどのように変更すれば、左フレームのリンクをクリックした時右フレームのページが入れ替わってくれるのでしょうか?
◆フレームページの調整
左フレームのリンクをクリックした時、右フレームのページを入換えたい場合は、そのリンク(Aタグ)の「target属性」を指定しないといけないのです。
今回のサンプルで言えば「index.html」のページを変更します。
『alpha EDIT』でこの「index.html」のページを呼び出し、それぞれのリンクを右クリックし、「ハイパーリンクのプロパティ(O)」をクリックします。
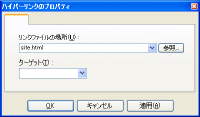
すると次のような画面が表示されます。

この画面の「ターゲット(T)」に右フレームを設定する時に付けた名前を入力し、「OK」ボタンをクリックします。
※今回のサンプルと同じ方法で作成したなら「main」と入力します。
同様に、このページすべてのリンクを右クリックし「ターゲット(T)」に右フレームを設定する時に付けた名前を入力し、「OK」ボタンをクリックします。
※今回のサンプルと同じ方法で作成したなら「main」と入力します。
◆フレームページの確認(訂正後)
ページの訂正が終わりましたら、そのページを保存し、前述の通り『alpha EDIT』を「プレビュー」画面に切り替え、フレームページを呼び出します。
表示は前回と同じですが、左フレームのリンクをクリックすると、今度は右フレームの方が別ページに変わったと思います。
※なお、うまく動作しない場合は、一度、このサイトの「HP作成の予備知識」−「8.フレームページの簡単な作成方法を教えて!」や「HTMLの解説」−「11.フレーム(画面分割)」なども参考にしてください。