※ここの解説は、後になるほど省略されている場合がありますのでできるだけ順番に読んでください。
■ 表組み(テーブル)を使ってみよう。
さて、次は「プロフィール」という「サブページ」を作ってみます。
「プロフィール」は今までのように文字をそのまま入力するだけではうまく作れませんから、表組み(テーブル)を使うことにします。
◆表組み(テーブル)の作成方法
まず、「このサイトについて」と同様、「ツールバー」の「新規作成」をクリックします。
「ページ編集」画面が空白になりましたら「ツールバー」の「中央寄せ」をクリックして「【プロフィール】」と入力しましょう。
次に、適当に改行したら「ツールバー」の「表」をクリックします。
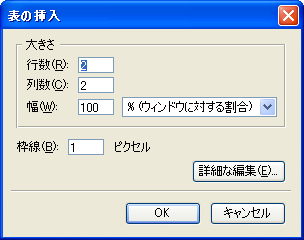
すると次のような画面が表示されます。

まず、「行数(R)」、「列数(C)」をそれぞれ「3」にして、そのまま「OK」ボタンをクリックします。
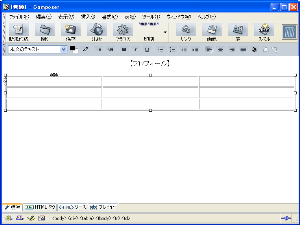
次のような画面になります。

右端の列が余分ですので、列の削除をします。
◆表組み(テーブル)の列削除
まず、右端のセルの中でマウスを右クリックします。
するとポップアップメニューが表示されますので「表の削除(D)」−「列(O)」をクリックします。
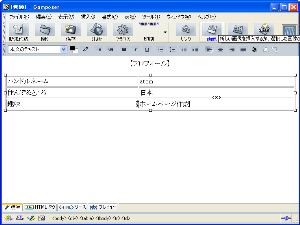
後はそれぞれのセルの中に文字を入力して完成です。
私が作ったサンプルは次のような感じ。

次に「コマンドメニュー」の「書式(O)」−「ページのタイトルとプロパティ(G)」で「タイトル」を入力し、 「コマンドメニュー」の「ファイル(F)」−「名前をつけて保存(A)」をクリックして「トップページ」と同じ場所に保存しておきます。
今回のページのファイル名は「profile.html」としました。
続けて、「コマンドメニュー」の「書式(O)」−「ページの色と背景(U)」で「背景色」や「背景画像」の設定をします。
そして、 「ツールバー」の「上書き保存」をクリックして保存します。
※ページの保存をしてから背景画像の設定をしないと画像の指定方法が変わってしまいます。
面倒でも先にページ保存しておく方が操作が楽になります。