※ここの解説は、後になるほど省略されている場合がありますのでできるだけ順番に読んでください。
■ フレームページ作成の基本
『alphaEDIT』では比較的簡単な方法でフレームページを作成することができます。
※フレームページの意味や解説については、このサイトの「HP作成の予備知識」−「8.フレームページの簡単な作成方法を教えて!」や「HTMLの解説」−「11.フレーム(画面分割)」などで解説していますのでそちらを参照してください。
その中でも最も簡単な左右2分割のフレームページの作り方を説明してみます。
左右2分割のフレームページでは全部で3枚のページが必要です。
まず、左フレームのページ、それと右フレームのページ、そしてそれらを統合する全体のフレームページです。
それでは、難しい理論はともかく、まずはフレームページを作ってみましょう。
◆左フレームページの準備
左右2分割のフレームページでは、左のフレームページにはメニューをもってくるケースが多いと思います。
そこで通常のページ作成の方法でメニューページを作成しておきます。
しかし、新たにページを作成すると、さらに説明が複雑になりますので、「alphaEDITを使った簡単なホームページ作成入門」で作成した「index.html」を利用します。
◆右フレームページの準備
右フレームページも新たに作成するべきなのですが、ページの作成は省略して、左フレーム同様、「alphaEDITを使った簡単なホームページ作成入門」で作成した「site.html」を利用します。
◆全体のフレームページの作成
さて、ここからが本題です。
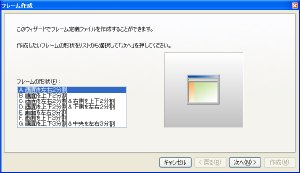
全体のフレームページを作成するには、まずツールバーの「フレーム作成」をクリックします。
![]()
今回は、左右2分割のフレームなので、「A.画面を左右2分割」をクリックし、「次へ(N)」ボタンをクリックします。
すると、次のような画面が表示されます。

ここでは、今から作る全体のフレームページのファイル名を指定します。
まずは「frame0.html」と入力して、「次へ(N)」ボタンをクリックします。
※このファイル名はご自分で自由に決定することができますが、既にあるファイル名と同じものにしてしまうとそのファイルは上書きされてしまうのでご注意下さい。
ここでは全体のフレームページの「タイトル」を入力し「次へ(N)」ボタンをクリックします。
このサンプルでは「フレームページ」という名前を入力しました。
※このタイトルは普通のページのページタイトルと同じです。
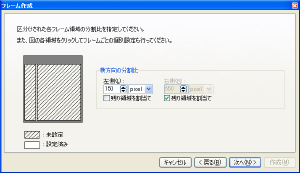
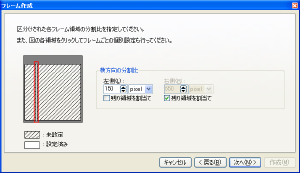
まず、左メニューの横幅を決めましょう。
「横方向の分割比」の「左側(L)」の数字を入力するか、「▲▼」ボタンを使用してサイズを決めます。
※私のパソコン(WindowsXP)では数字入力がうまくできませんでした。
この時次のように、左右の境界線あたりをマウスでドラッグ(マウスのボタンを押したまま左右に動かすこと)すると左右の幅を簡単に変更することができます。
マウスで大体の位置を決め、「▲▼」ボタンで細かく設定するといいでしょう。

そのまま、この設定画面で左半分の「斜線」部分をクリックします。
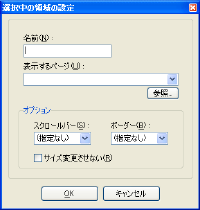
この画面は、左フレームの設定です。
「名前(N)」には左フレームの「フレーム名」を入力し、「表示するページ(U)」には表示したいページのファイル名を入力します。
※このサンプルでは、「名前(N)」に「menu」、「表示するページ(U)」に「index.html」と入力します。
「表示するページ(U)」の入力には「プルダウン」や「参照...」ボタンで選択することができます。
※この時「参照...」ボタンを使用しますと「C:\hpmake\index.html」とセットされる場合があります。
しかし、これではサーバーにアップした時正しく表示されませんので、相対指定の「index.html」だけにしておきます。
それぞれの設定が完了したら、「OK」ボタンを押して記憶します。
すると、元の画面に戻り、次のように左半分の「斜線」部分が消えて白く表示されています。

同様に、今度はこの設定画面の右半分の「斜線」部分をクリックします。
今度は、右フレームの設定です。
「名前(N)」には右フレームの「フレーム名」を入力し、「表示するページ(U)」には表示したいページのファイル名を入力します。
※このサンプルでは、「名前(N)」に「main」、「表示するページ(U)」に「site.html」と入力します。
「表示するページ(U)」の入力には「プルダウン」や「参照...」ボタンで選択することができます。
※この時「参照...」ボタンを使用しますと「C:\hpmake\index.html」とセットされる場合があります。
しかし、これではサーバーにアップした時正しく表示されませんので、相対指定の「site.html」だけにしておきます。
それぞれの設定が完了したら、「OK」ボタンを押して記憶します。
元の画面に戻り、次のように両方の「斜線」部分が消えて白く表示されています。

これで全体のフレームページの設定は完了です。
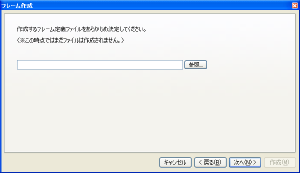
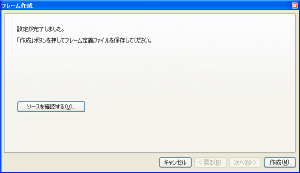
「次へ(N)」ボタンをクリックしますと次のような画面が表示されます。

ここで「作成(M)」ボタンをクリックしますとフレームページが作成され、次のような確認メッセージが表示されます。

◆注意事項
上記の操作でフレームページが作成できました。
ところが、これらの作業は基本骨格ができただけで、実際に使用するにはまだ細かい設定が必要なのです。
あなたが出来上がったページをそのまま使用しようとしたときいくつかの問題点があることに気付くでしょう。
それらの問題点の解決方法はさらに次のページで解説します。