※ここの解説は、後になるほど省略されている場合がありますのでできるだけ順番に読んでください。
■ 背景色を設定してみよう。
今度は先ほどのトップページ「index.html」に背景色を設定してみましょう。
「背景画像」を設定する前に「背景色」を設定すればページの雰囲気が大体つかめます。
また、時によって背景画像の読み込みが遅い時、しばらくの間背景画像の無い状態が表示されたりします。
この時、かなり間の抜けたページになったり、ぜんぜん文字が見えなかったりすることもあるので「背景画像」を設定する、しないに、かかわらず設定しておくことは大事です。
たとえ「白」であっても、ブラウザが違えば、ブラウザの標準の背景色が「白」とは限らないからです。
「背景色」の設定方法は「ページタイトル」と同じく「ページプロパティ」で設定します。
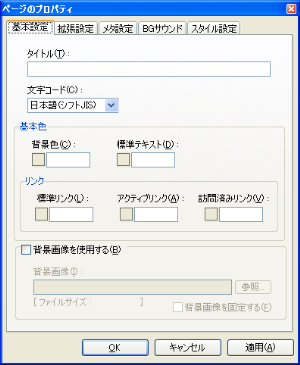
「ツールバー」の「ページプロパティ」をクリックすると、次のような画面が表示されます。

「背景色」の入力ボックスに直接カラーコードを入力するか、左横の灰色ボックスをクリックして背景色を選択します。
「OK」ボタンを押して記録してください。
その後、 「ツールバー」の「上書き保存」をクリックして保存しておきます。