※ここの解説は、後になるほど省略されている場合がありますのでできるだけ順番に読んでください。
■ 日記帳を作ってみよう。
さて、今度は簡単な日記帳を作ってみましょうか?
いろんな方法がありますが、今回はテーブルを使い、「HTML(タグ)」だけで作ってみます。
記述する項目は「日付」、「内容」の2項目です。
まずは表組みで枠を作りましょう。
表組みは以前解説した「表組み(テーブル)を使ってみよう。」と同じです。
◆表組み(テーブル)の作成方法
まず、「ツールバー」の「新規作成」をクリックし、表示された入力画面でファイル名に「nikki.html」と入力して「OK」ボタンをクリックします。
「ページ編集」画面が空白になりましたら「トップページ」同様、「タイトル」、「背景画像」の設定をし、「ツールバー」の「中央配置」をクリックして「【日 記】」と入力しましょう。
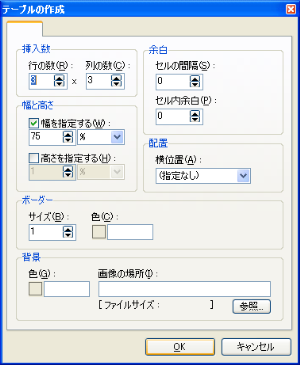
次に、適当に改行したら「ツールバー」の「表作成」をクリックします。
すると次のような画面が表示されます。

まず、「行数」を「2」、「列数」を「1」にして、「OK」ボタンをクリックします。
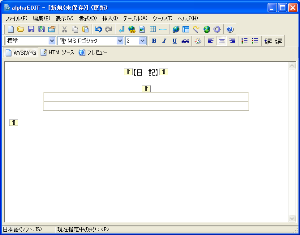
すると、次のような画面になります。

◆日記の記入
まず、上のセルに「日付」を入力し、下のセルに「内容」を入力していきます。
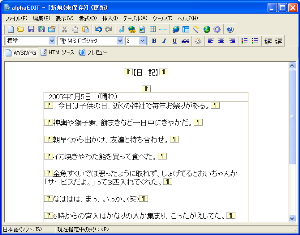
私が作ったサンプルは次のような感じ。

その後、「ツールバー」の「上書き保存」をクリックして保存しておきます。