■ トップページを作ろう。
さて、『KompoZer』の概要がわかったら、さっそくトップページを作ってみましょう。
ただし、「「KompoZer」の各部の名称」は必ず読んでおいてくださいね。
理解しているものとして説明します。
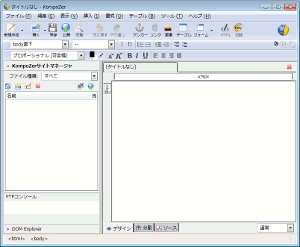
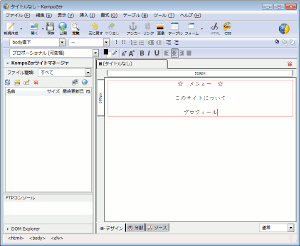
まず、『KompoZer』を起動すると次のような画面が表示されます。

「編集モードツールバー」の「デザイン」をマウスでクリックします。

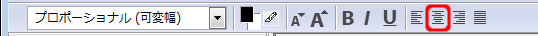
カーソルの点滅が表示されたら「書式ツールバー2」の「中央揃え(センタリング)」をクリックします。
※カーソルの点滅が画面中央に移動します。

そこにワープロ入力と同じように「☆ メニュー ☆」と入力します。
「Enter」キーを押して改行しながら同じように「このサイトについて」、「プロフィール」と入力します。
画面は次のようになります。

◆ ページ情報の設定
上記のように作成したトップページを保存する前に、最低限のページ情報を設定しておきましょう。
ページ情報は「コマンドメニュー」の「書式(O)」−「ページのタイトルとプロパティ(G)」で設定します。
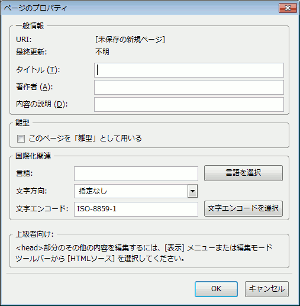
クリックしますと、次のような画面が表示されます。

ここで最低限必要な項目は、「タイトル(T)」と「文字エンコード」です。
- ページタイトルは検索エンジンに登録される際や、「お気に入り(ブックマーク)」に入れるときの見出しとして利用されます。
検索エンジンのキーワードとしてもかなり重要な部分ですから、必ず設定しましょう。- 「文字エンコード」は勝手に「ISO-8859-1」となりますが、これは西欧の文字コードですので、このまま保存することは避けてください。
右横の「文字エンコードを選択」をクリックし、「日本語(Shift_JIS)」か「UNICODE(UTF-8)」を選択しましょう。
「文字エンコード」について詳しくわからない場合、Windows環境なら「日本語(Shift_JIS)」を選択しましょう。
「UNICODE(UTF-8)」は、世界の主要な言語のほとんどを1つの文字コード体系で表現できるようにした国際標準化機構(ISO)で定められた文字コード体系で、最近多くのホームページで採用され、主流になりつつあります。
ただ、Windowsの標準的な環境で文字編集をしようとすると文字化けが発生し、正しく訂正することができません。
「UNICODE(UTF-8)」に対応したテキストエディタなどを使用する必要があります。
『KompoZer』はこの「文字エンコード」を自動変換してくれるので意識することはありません。
◆ トップページの保存
このページを保存する場合は、「コマンドメニュー」の「ファイル(F)」−「名前をつけて保存…(A)」をクリックします。
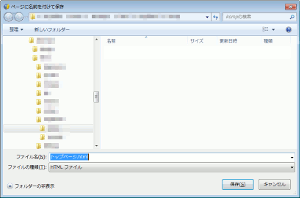
次のような画面が表示されますので左のフォルダツリーをずらし、解りやすい「デスクトップ」などに切替えましょう。
この指定はご自分がわかるなら「デスクトップ」以外でもかまいません。
※この画面は「Windows7」の場合です。

次に、画面左上の「新しいフォルダー」をクリックし、「新しいフォルダー」が作成されましたら「myhp」などと、解かり易い名前を付けます。
※このフォルダ名もご自分がわかるなら「myhp」以外でもかまいません。
次にこの「myhp」をダブルクリックして、フォルダを開いたら、「ファイル名(N)」に「index.html」と名前を付けて保存します。
※この時の名前は必ず「index.html」か「index.htm」にしてください。
これはサーバー側で、一番最初に表示されるページが「index.html」か「index.htm」に設定されてるからです。