■ 表組み(テーブル)を使ってみよう。
さて、次は「プロフィール」という「サブページ」を作ってみます。
「プロフィール」は今までのように文字をそのまま入力するだけではうまく作れませんから、表組み(テーブル)を使うことにします。
◆ 表組み(テーブル)の作成方法
編集画面が空白になりましたら「書式ツールバー2」の「中央揃え(センタリング)」をクリックして「【プロフィール】」と入力しましょう。
次に、適当に改行したら「編集ツールバー」の「テーブル」をクリックします。

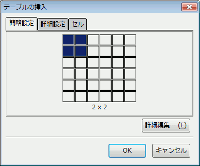
表示されてるマス目で「3×3」の位置をマウスでクリックします。
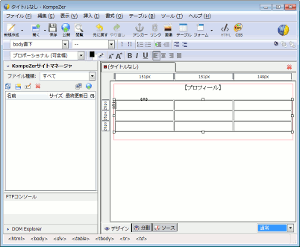
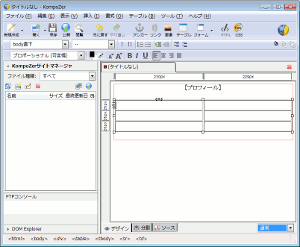
すると、次のように編集画面に「3×3」のセルを持ったテーブルが作成されます。

右端の列が余分ですので、列の削除をします。
◆ 表組み(テーブル)の列削除
列の削除方法には、右クリックを使う方法と編集画面のマークを使う方法があります。
まずは、簡単な編集画面のマークを使う方法を説明します。
セルの中でカーソルが点滅していると、次のように、そのセルの左部及び上部に制御用のマークが表示されています。

上部にある制御マークの中央の「 」をクリックしますと、その列すべてが一気に削除されます。
」をクリックしますと、その列すべてが一気に削除されます。
右クリックを使う方法は、
セル内で右クリックしますと、右クリックメニューが表示され、「テーブルを削除(D)」−「列(O)」をクリックします。
制御用のマークと同様、その列すべてが一気に削除されます。

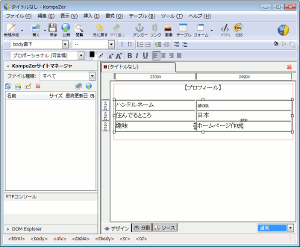
後はそれぞれのセルの中に文字を入力して完成です。
私が作ったサンプルは次のような感じ。

次にトップページ同様、「コマンドメニュー」の「書式(O)」−「ページのタイトルとプロパティ…(G)」で「タイトル」と「文字エンコード」を設定し、 「コマンドメニュー」の「ファイル(F)」−「名前をつけて保存…(A)」をクリックして「トップページ」と同じ場所に保存しておきます。
今回のページのファイル名は「prof.html」としました。
続けて、トップページ同様、「背景色」や「背景画像」の設定をしておくといいでしょう。
そして、 「編集ツールバー」の「上書き保存」をクリックして保存します。

※ページの保存をしてから背景画像の設定をしないと画像の指定方法が変わってしまい、うまく表示されない場合があります。
面倒でも先にページ保存しておく方が賢明です。