■ 画像を使ってみよう。
では次に、画像を挿入する方法を説明します。
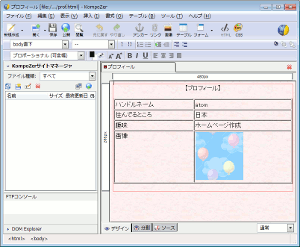
「プロフィール」ページに作った、表に1行追加し画像を挿入してみましょう。
今回も何かサンプル画像が必要なので、次のような画像を用意してみました。

ダウンロードの仕方は「背景色や背景画像を設定してみよう。」と同じです。
◆ 表(テーブル)に1行追加する
まず、「編集ツールバー」の「開く」をクリックし、「prof.html」をダブルクリックして開きます。

そして、最後の行のセル内で右クリックし、ポップアップメニューの「テーブルを挿入(I)」−「行の下に(B)」をクリックします。
すると表の一番下に新しい行が追加されます。