※ここの解説は、後になるほど省略されている場合がありますのでできるだけ順番に読んでください。
■ 背景色を設定してみよう。
今度は先ほどのトップページ「index.html」に背景色を設定してみましょう。
「背景画像」を設定する前に「背景色」を設定すればページの雰囲気が大体つかめます。
また、時によって背景画像の読み込みが遅い時、しばらくの間背景画像の無い状態が表示されたりします。
この時、かなり間の抜けたページになったり、ぜんぜん文字が見えなかったりすることもあるので「背景画像」を設定する、しないに、かかわらず設定しておくことは大事です。
たとえ「白」であっても、ブラウザが違えば、ブラウザの標準の背景色が「白」とは限らないからです。
「背景色」の設定方法は「コマンドメニュー」の「書式(O)」−「ページの色と背景(U)」で設定します。
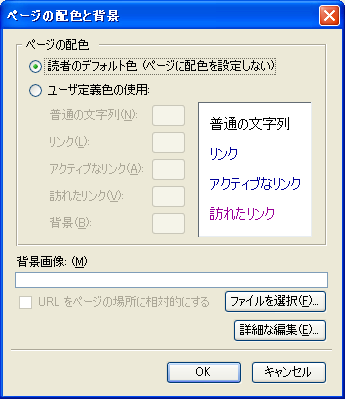
「コマンドメニュー」の「書式(O)」−「ページの色と背景(U)」をクリックすると、次のような画面が表示されます。

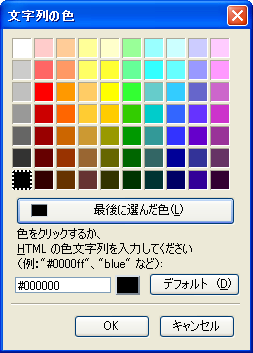
画面上部の「ユーザー定義色の使用」をクリックし、「背景(B)」右横のボタンを押しますと次のような画面が表示されます。

この中から、背景色に設定したい色をクリック後、「OK」ボタンをクリックすると背景色が設定されます。
一覧表以外の色を設定したい場合は、カラーコードで指定します。
注意)誰もが同じ環境(WindowsのInternet Expolorer)で見てるとは限りません。
ホームページ(WEBページ)に使用する色は「WEBカラー」と呼ばれる基本216色カラーを使用するのがベストです。
※「WEBカラー」、「基本216色カラー」については、「文字カラーピッカー(JavaScript版)」、「背景カラーピッカー(JavaScript版)」を参照してください。
再度「OK」ボタンを押して記録してください。
その後、 「ツールバー」の「上書き保存」をクリックして保存しておきます。