※ここの解説は、後になるほど省略されている場合がありますのでできるだけ順番に読んでください。
■ 背景画像を設定してみよう。
前回、背景色の設定を説明しました。
今回は「背景画像」の設定です。
「背景画像」を設定する為には何かサンプル画像が必要ですね。
ということで、画像を用意してみました。
 |
◆素材画像の保存(ダウンロード)
この画像を利用する場合は、一度自分のパソコンに保存しておかなければなりません。
まず、画像の上にマウスを持って行き右クリックするとポップアップメニューが現れます。
(このメニューは「コンテキストメニュー」と言います)
その中から、「名前をつけて画像を保存(S)...」をクリックします。
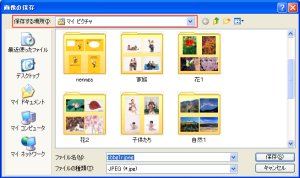
すると次のような画面が表示されます。

この画面の上の「保存する場所」を「トップページを作ろう。」で設定した「c:\hpmk」に切替えます。
その後、画像専用のフォルダを作成するため、画面右上の「新しいフォルダの作成」をクリックします。
「新しいフォルダ」が作成されましたら「images」など解かり易い名前を付けます。
※画像専用のフォルダ名は一般的に「images」、「image」、「img」などと付けられることが多いですが、全然別の名前でも問題ありません。
画像が少ない間は「トップページ」と同じフォルダに置いてもいいのですが、ページが増えてきたり、画像が増えてくると整理が付かなくなります。
初めから、きちんと分けておいたほうが楽です。
今作成したフォルダ「images」をダブルクリックで開きます。
画面の上の「保存する場所」が「images」になってることを確認し、保存する「ファイル名」が「cbbg1r.jpeg」になっていましたら、「OK」ボタンを押します。
今回解説した「右クリック」の方法は、素材サイトなどから画像や写真をダウンロードする時にも同じ方法で行います。
きちんと覚えておくとよいでしょう。
さて、ではこの画像をトップページの背景に使用する方法を説明します。
◆背景画像の設定
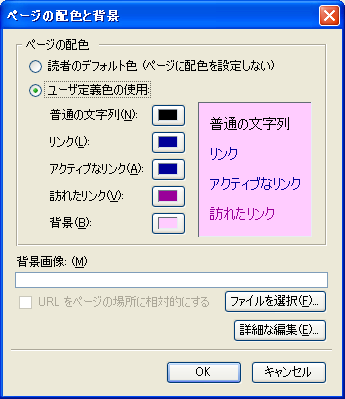
以前作成したトップページ「index.html」を開き、「コマンドメニュー」の「書式(O)」−「ページの色と背景(U)」をクリックします。

この画面の下部にある「ファイルを選択(F)...」ボタンをクリックし、先ほどの画像を選択し「OK」ボタンを押しますと、ファイル名がセットされます。
そして、「OK」ボタンを押したら背景画像の設定は完了です。
その後、 「ツールバー」の「上書き保存」をクリックして保存しておきます。