※ここの解説は、後になるほど省略されている場合がありますのでできるだけ順番に読んでください。
■ トップページを作ろう。
さて、『Mozilla Composer』の概要がわかったら、さっそくトップページを作ってみましょう。
ただし、「「Mozilla Composer」の各部の名称」は必ず読んでおいてくださいね。
理解しているものとして説明します。
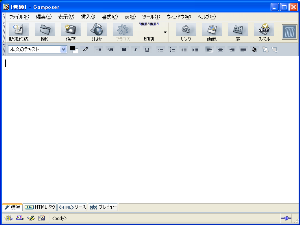
まず、『Mozilla Composer』を起動すると次のような画面が表示されます。

その中の中央部分、「編集ページ画面」をマウスでクリックします。
カーソルの点滅が表示されたら「ツールバー」の「中央寄せ」をクリックします。
※カーソルの点滅が画面中央に移動します。
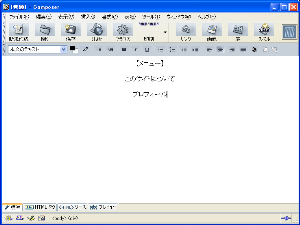
そこにワープロ入力と同じように「☆ メニュー ☆」と入力します。
「Enter」キーで改行しながら同じように「このサイトについて」、「プロフィール」と入力します。
画面は次のようになります。

まずは、このまま保存してみましょう。
◆トップページの保存
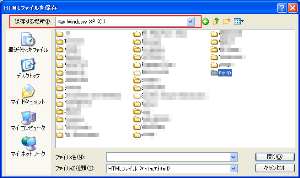
まず、「コマンドメニュー」の「ファイル(F)」−「名前をつけて保存(A)」をクリックします。
次のような画面が表示されますのでこの画面上部の「保存する場所(I)」を「Windows XP (C:)」に切替えます。
※「Windows XP」以外の方は表示が違うと思いますが、「(C:)ドライブ」を選択してください。
このドライブ指定はご自分がわかるなら「(C:)ドライブ」以外でもかまいません。

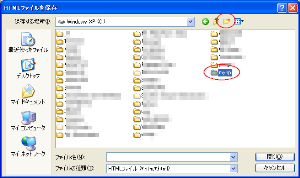
次に、画面右上の「新しいフォルダの作成」をクリックし、「新しいフォルダ」が作成されましたら解かり易い名前を付けます。
今回は「myhp」という名前で作成したことにします。
※このフォルダ名もご自分がわかるなら「myhp」以外でもかまいません。

次にこの「myhp」をダブルクリックして、フォルダを開いたら、「ファイル名(N)」に「index.html」(もしくは、「index.htm」)と名前を付けて保存します。
※この時の名前は必ず「index.html」か「index.htm」にしてください。
これはあなたのホームページを開いた時、最初に表示されるページが「index.html」(もしくは、「index.htm」)にサーバー側で設定されてるからです。
◆ブラウザで表示の確認
先ほど作ったページをブラウザで確認したい場合は、「マイコンピュータ」か「エクスプローラ」を開いて「c:\myhp」フォルダの中にある「index.html」をダブルクリックします。
すると、勝手にブラウザが起動しそのページが表示されます。