※ここの解説は、後になるほど省略されている場合がありますのでできるだけ順番に読んでください。
■ 日記帳を作ってみよう。
さて、今度は簡単な日記帳を作ってみましょうか?
いろんな方法がありますが、今回はテーブルを使い、「HTML(タグ)」だけで作ってみます。
記述する項目は「日付」、「内容」の2項目です。
まずは表組みで枠を作りましょう。
表組みは以前解説した「表組み(テーブル)を使ってみよう。」と同じです。
◆表組み(テーブル)の作成方法
まず、「このサイトについて」と同様、「ツールバー」の「新規作成」をクリックします。
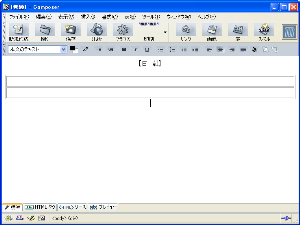
「ページ編集」画面が空白になりましたら「ツールバー」の「中央寄せ」をクリックして「【日 記】」と入力しましょう。
次に、適当に改行したら「ツールバー」の「表作成」をクリックします。
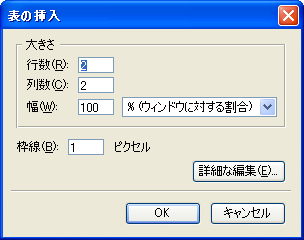
すると次のような画面が表示されます。

まず、「行数」を「2」、「列数」を「1」にして、「OK」ボタンをクリックします。
すると、次のような画面になります。

◆日記の記入
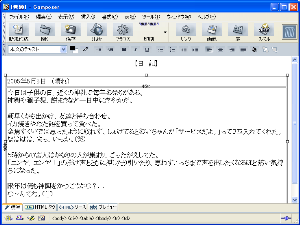
まず、上のセルに「日付」を入力し、下のセルに「内容」を入力していきます。
私が作ったサンプルは次のような感じ。

次に「コマンドメニュー」の「書式(O)」−「ページのタイトルとプロパティ(G)」で「タイトル」を入力し、 「コマンドメニュー」の「ファイル(F)」−「名前をつけて保存(A)」をクリックして「トップページ」と同じ場所に保存しておきます。
今回のページのファイル名は「nikki.html」としました。
続けて、「コマンドメニュー」の「書式(O)」−「ページの色と背景(U)」で「背景色」や「背景画像」の設定をします。
そして、 「ツールバー」の「上書き保存」をクリックして保存します。
※ページの保存をしてから背景画像の設定をしないと画像の指定方法が変わってしまいます。
面倒でも先にページ保存しておく方が操作が楽になります。