※ここの解説は、後になるほど省略されている場合がありますのでできるだけ順番に読んでください。
■ 文字の装飾について
文字の装飾はいろいろありますが、基本的なところを押さえてみましょう。
◆ページ全体の文字色
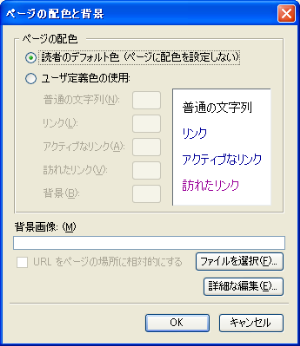
ページ全体の文字色を変更したい場合は、「コマンドメニュー」の「書式(O)」−「ページの色と背景(U)」のカラー選択ボタンをクリックします。
すると、次のような画面が表示されます。

画面上部の「ユーザー定義色の使用」をクリックし、「普通の文字列(N)」右横のボタンを押して背景色に設定したい色をクリック後、「OK」ボタンをクリックします。

再度「OK」ボタンを押して記録してください。
◆リンク文字の文字色変更
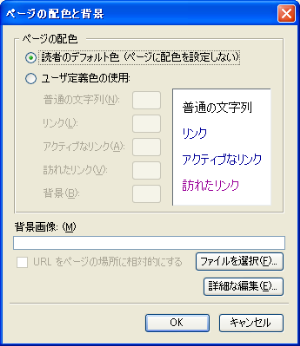
リンク文字の文字色を変更したい場合も、「ツールバー」の「ページの色と背景」をクリックし、表示された画面の「リンク(L)」、「アクティブなリンク(A)」、「訪れたリンク(V)」で変更します。


注意)誰もが同じ環境(WindowsのInternet Expolorer)で見てるとは限りません。
ホームページ(WEBページ)に使用する色は「WEBカラー」と呼ばれる基本216色カラーを使用するのがベストです。
※「WEBカラー」、「基本216色カラー」については、「文字カラーピッカー」、「背景カラーピッカー」を参照してください。
また、「リンク」、「アクティブなリンク」、「訪れたリンク」などの意味は、「HTMLの解説」−「4.文字の飾り付け」を参照してください。
◆部分文字色の設定
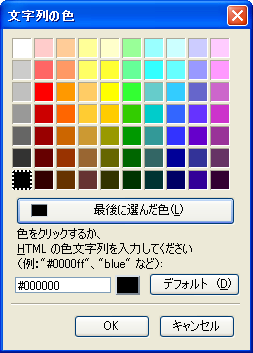
部分的に文字色を設定する場合は、変更したい文字を範囲選択した後、「ツールバー」の「テキストの色を選択」をクリックします。
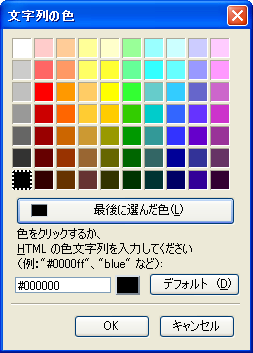
すると次のような画面が表示されます。

表示された色をクリックして選択するか、カラーコードで指定します。
注意)誰もが同じ環境(WindowsのInternet Expolorer)で見てるとは限りません。
ホームページ(WEBページ)に使用する色は「WEBカラー」と呼ばれる基本216色カラーを使用するのがベストです。
※「WEBカラー」、「基本216色カラー」については、「文字カラーピッカー」、「背景カラーピッカー」を参照してください。
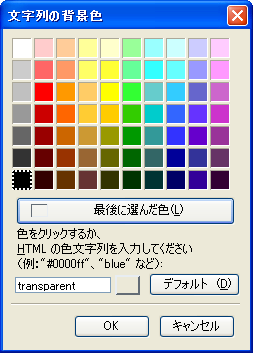
◆文字の背景色の設定
部分的に文字の背景色を設定する場合は、設定したい文字列を範囲選択し、「ツールバー」の「テキストの背景色を選択」をクリックします。
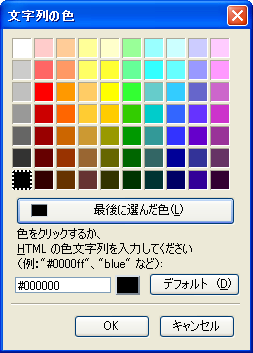
すると次のような画面が表示されます。

表示された色をクリックして選択するか、カラーコードで指定します。
◆文字の大きさを変更する
文字の大きさを変更する場合、いくつか方法があります。
まず、変更したい文字を範囲選択した後、次のいずれかを行います。
1.「ツールバー」の下、「段落の形式を選択」をクリックし、プルダウンメニューの「見出し1 <H1>」〜「見出し6 <H6>」に変更する
2. 「ツールバー」の下、「フォントサイズを縮小します」や「フォントサイズを拡大します」をクリックする
3. 「コマンドメニュー」の「書式(O)」−「サイズ(Z)」をクリックし表示される一覧から選択する
![]()
※それぞれの意味など、詳しくは、このサイトの「HTMLの解説」−「4.文字の飾り付け」 や「14.スタイル属性」を参照してください。
◆太字、斜体文字、アンダーライン(下線)
これらの設定もすべて「ツールバー」にあります。
![]()
装飾したい文字を範囲選択し、それぞれのボタンを押すだけです。
◆左寄せ、中央寄せ、右寄せ
これらの設定もすべて「ツールバー」にあります。
![]()
装飾したい文字を範囲選択し、それぞれのボタンを押すだけです。
『Mozilla Composer』では行単位、複数行単位のどちらでも自由に配置を変更する事ができます。
※これは、今回紹介した他の「ソフト」ではできません。
◆フォント名を変更する
装飾したい文字を範囲選択した後、「コマンドメニュー」の「書式(O)」−「フォント(F)」をクリックし表示される一覧から選択します。
◆特殊文字を挿入する
「特殊文字」とは、タグなどに使用されている文字(記号)のことです。
これらの文字(記号)は普通に記述するとタグとして認識されますので表示できません。
そのような文字(記号)を入力する時使用します。
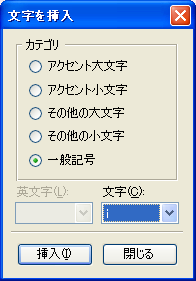
「コマンドメニュー」の「挿入(I)」−「文字と記号(C)」をクリックします。
すると次のような画面が表示されます。

まず、「カテゴリ」を選択し、その後、「英文字(L)」か「文字(C)」をクリックしプルダウンの中から挿入したい「特殊文字」をクリックします。
◆見出し文字にする
装飾したい文字を範囲選択した後、「ツールバー」の「段落の形式を選択」をクリックし、プルダウンメニューの中から「見出し1 <H1>」〜「見出し6 <H6>」を選択します。
![]()
※見出しについては、「HTMLの解説」−「4.文字の飾り付け」をご参照下さい。