※ここの解説は、後になるほど省略されている場合がありますのでできるだけ順番に読んでください。
■ フレームページをトップページにする
さて、フレームページが無事出来上がると、次は今までのトップページと、このフレームページを差し替えてみましょう。
何もかもが新規で作成していたら問題はないのかもしれませんが、今回は今までのページからフレームページを作りましたからちょっとコツがいります。
◆左フレームページのファイル名を変更する
トップページは通常、「index.html」か「index.htm」、というのは今までに何回も説明しています。
今回は既にある「index.html」のファイル名を先に変更します。
このファイルは現在、左フレームのメニューとして使用していますので、ファイル名を「menu.html」と変更しておきましょう。
※もちろんあなたの好きな名前に変更してもいいのですが、その場合は後で説明するファイル名の指定に注意しなくてはなりません。
◆フレームページのファイルをトップページとする
今までのサンプルでは、フレームページのファイル名が「frame0.html」となっています。
このファイル名をトップページである「index.html」に変更します。
これでフレームページがトップページとして表示されるようになります。
さて、これで作業が終わったように思いますが、実はまだ終わってないのです。
というのも、今ファイル名を変更しましたから、当然それに関する部分も訂正しておかなければなりません。
では、トップページ、フレームページの名前が変わったらいったいどこを直さなければならないのでしょうか?
トップページは今までのページからフレームページに変わったとしても、どちらも「index.html(もしくはindex.htm)」です。
ということは、これに関する変更はありません。
次は、左メニューを考えて見ましょう。
こちらはファイル名が「index.html」から「menu.html」に変わりました。
ということは、今までのフレームページの左フレームの呼び出しを変更しなければならなくなります。
現在のフレームページはファイル名が「index.html」となってますからこのページを呼び出して変更する必要があります。
◆最後の微調整
現在の「index.html」を『alphaEDIT』で呼び出して変更することになるのですが、このページはフレームページですから、「WYSIWYG」画面では呼び出しできません。
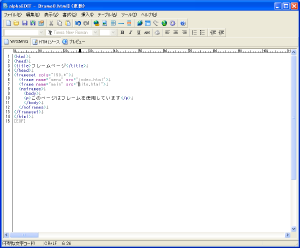
したがって、このページを変更するには「HTMLソース」画面で変更するしかありません。
では、、前もって『alphaEDIT』を「HTMLソース」表示に切替えておいて、その後に呼び出します。
すると次のような画面が表示されると思います。

この中の「index.html」という記述を前述で指定したファイル名「menu.html」に変更します。
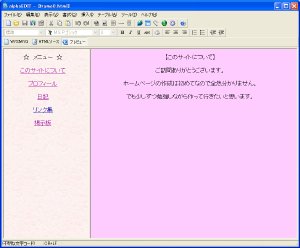
変更が終われば「プレビュー」画面に切替えて確認してみてください。
次のように表示されてましたら、フレームページの訂正は完了です。

このページを保存して、変更されたファイル(「index.html」と「menu.html」)
をサーバーにアップするだけです。