■ 日記帳を作ってみよう。
さて、今度は簡単な日記帳を作ってみましょうか?
いろんな方法がありますが、今回はテーブルを使い、「HTML(タグ)」だけで作ってみます。
記述する項目は「日付」、「内容」の2項目です。
まずは表組みで枠を作りましょう。
表組みは以前解説した「表組み(テーブル)を使ってみよう。」と同じです。
◆ 表(テーブル)に1行追加する
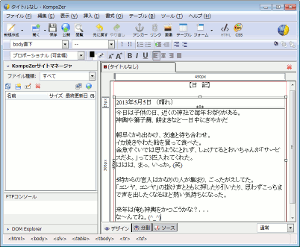
編集画面が空白になりましたら「書式ツールバー2」の「中央揃え(センタリング)」をクリックして「【日 記】」と入力しましょう。
次に、適当に改行したら「編集ツールバー」の「テーブル」をクリックします。

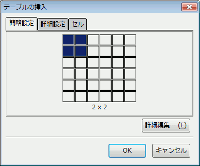
表示されてるマス目で「2×1」の位置をマウスでクリックします。
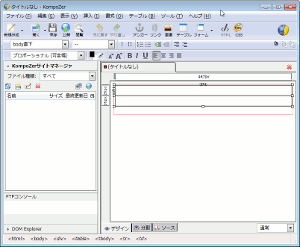
すると、次のように編集画面に「2×1」のセルを持ったテーブルが作成されます。

◆ 日記の記入
まず、上のセルに「日付」を入力し、下のセルに「内容」を入力していきます。
私が作ったサンプルは次のような感じ。

次にトップページ同様、「コマンドメニュー」の「書式(O)」−「ページのタイトルとプロパティ…(G)」で「タイトル」と「文字エンコード」を設定し、 「コマンドメニュー」の「ファイル(F)」−「名前をつけて保存…(A)」をクリックして「トップページ」と同じ場所に保存しておきます。
今回のページのファイル名は「nikki.html」としました。
続けて、トップページ同様、「背景色」や「背景画像」の設定をしておくといいでしょう。
そして、 「編集ツールバー」の「上書き保存」をクリックして保存します。

※ページの保存をしてから背景画像の設定をしないと画像の指定方法が変わってしまい、うまく表示されない場合があります。
面倒でも先にページ保存しておく方が賢明です。