※ここの解説は、後になるほど省略されている場合がありますのでできるだけ順番に読んでください。
■ 画像を使ってみよう。
では次に、画像を挿入する方法を説明してみます。
「プロフィール」のページの表に1行追加し画像を挿入してみましょう。
今回も何かサンプル画像が必要なので、次のような画像を用意してみました。
ダウンロードの仕方は「背景画像を設定してみよう。」と同じです。
 |
◆表(テーブル)に1行追加する
まず、「ツールバー」の「開く」をクリックし、「profile.html」をダブルクリックして開きます。
そして、最後の行のセル内で右クリックし、ポップアップメニューの「表の挿入(I)」−「下に行を追加(B)」をクリックします。
すると表の一番下に新しい行が追加されます。
◆画像の挿入
追加された行の左セルに「画像」と入力した後、右セルの中をクリックし、「ツールバー」の「イメージ」をクリックします。
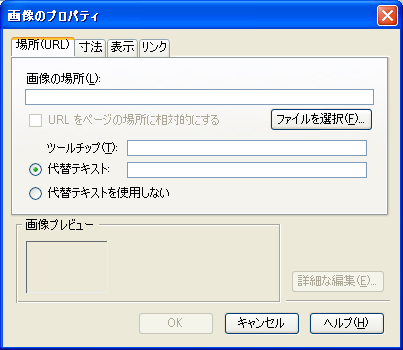
すると次のような画面が表示されます。

この画面上の「画像の場所(L):」の「ファイルを選択(F)...」ボタンをクリックし、先ほどの画像を選択し「OK」ボタンを押しますと、ファイル名がセットされます。
次に「代替テキスト」に画像に対する文字を入力しておきます。
今回は、「風船」と入力しました。
そして、「OK」ボタンを押したら画像の挿入は完了です。
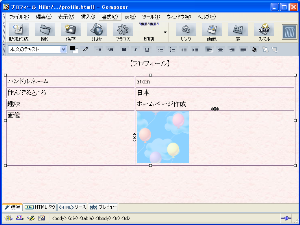
私が作成したサンプルは次のような感じです。

その後、 「ツールバー」の「上書き保存」をクリックして保存しておきます。