■ 4.メモ帳でホームページの作成
ホームページをメモ帳で作成するのは、さほど難しくありません。
ただし、注意点がありますのでそれを説明します。
メモ帳はWindowsの「スタート」−「プログラム」−「アクセサリ」−「メモ帳」をクリックして開きます。
まず、メモ帳に記述するのはすべてHTML形式で記述します。
HTML形式とは、タグという特殊な文字で文字装飾を行っていく記述形式です。
(詳しくは、ここの「HTMLの解説」を参照してください。)
念のため、簡単なサンプルを記述しておきます。
<html> <head> <title>ここにページタイトルを記述する</title> </head> <body bgcolor="BLUE"> <font color="WHITE">ここに本文を記述する</font> </body> </html>
上記と同じ内容を、キーボードで入力するか、コピー・貼り付けでメモ帳に入力します。 そして、これを名前をつけて保存します。
このときに注意が必要で、そのまま保存するといけません。
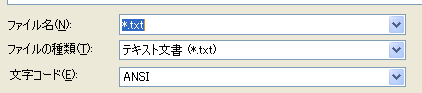
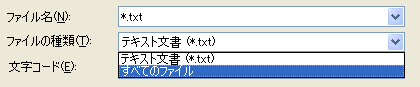
まず、ファイル名入力の下に「ファイルの種類」がありまして、ここが通常、「テキスト文書」になっていると思います。

これをクリックして「すべてのファイル (*.*)」に変更します。

その後、ファイル名を入力します。
そして、入力するファイル名の最後に「.htm」か「.html」をつけてください。
(この部分を拡張子といいます。)
例えば、「index.htm」などのように..
一番最初に作るページのファイル名は必ず「index.htm」もしくは「index.html」にしてください。
これがあなたのホームページを開いたとき、最初に表示されるページになるからです。
こうしてできたファイルをダブルクリックすれば、勝手にIE(インターネットエクスプローラ)が開いてそのページが表示されます。
上記のサンプルと同じ入力であれば、背景が青(blue)、文字が白(white)で表示されるはずです。
なお、メモ帳でも作成はできますがテキストエディタなどを使用したほうがより作業がやりやすくなります。
テキストエディタはフリーソフトでもいいものがありますので一度使用されてはどうでしょうか?
テキストエディタの入手方法は、このサイトの「HP作成に関するソフト」−「テキストエディタ」をご参照下さい。