※ここの解説は、後になるほど省略されている場合がありますのでできるだけ順番に読んでください。
■ 2.CSSを使ったレイアウト
さてそれではCSSを使ったレイアウトを解説していきます。
まず最初にCSSでレイアウトを変更するサンプルをお見せします。
次のフォームでスタイルの形式を選び「表示する」ボタンをクリックしてみてください。
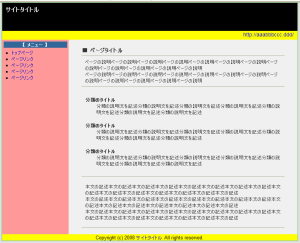
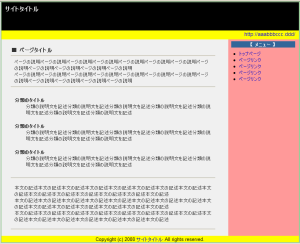
スタイルの形式は「左メニュー」、「右メニュー」、「上メニュー」、「下メニュー」の4通りあります。
今見ていただいた4つのページのHTMLソース(タグ)は、実はすべて同じなんです。
CSSを使ってレイアウトを変更しているだけなんです。
こんな事ができるCSSって魅力的だとは思いませんか?
今回表示したページレイアウトをタグで作成する場合、テーブルなどで枠組みを考え作成する事になりますが、そうなるとレイアウトを変えたいと思った場合、必ず全面的に見直しになります。
ところがCSSでレイアウトを定義してると、HTMLソース(タグ)を全く変えないでデザインを変更できる、と言うところにその便利さがあります。
これらはレイアウトを分かりやすくするための配色にしています。
色は後でどんなにでも変更できます。
最近はさまざまなレイアウト、きれいに装飾されたページデザインが数多くあります。
ただ、複雑なものはメンテナンスが大変ですし、デザインの変更も容易ではありません。
今回紹介するデザインはかっこよくもなければきれいでもありません。
ごくごくオーソドックスなデザインです。
だけどシンプルだからこそ、改造も簡単ですし、好きなようにデザインを埋め込む事ができます。
また、複雑なレイアウトは、かっこいいかもしれませんが、視認性も悪くなります。
1ページにいろんなものを詰め込みすぎて、逆にどこに何があって、どう操作すべきなのか、ページの内容を理解するだけで一苦労と言うページも多いです。
まずは基本的なスタイルと、それの改造、複雑なものより、手作りの楽しさ、味わい深さを感じて欲しいと思います。
今回表示したページのレイアウトは以下のような4種類です。