※ここの解説は、後になるほど省略されている場合がありますのでできるだけ順番に読んでください。
■ 6.配色の変更
さて、前回の解説で、それぞれのレイヤーにどんな名前がついてるかわかりました。
では、それぞれの配色はCSS内でどのように指定されているか見ていきましょう。
まずは細かい部分ではなく、大きな部分を見ていきます。
配色関係の指定はすべて「design.css」の中で行っています。
解凍したファイルの中の「design.css」をエディタなどで開いてください。
※デザインの変更などはすべてこの「design.css」の中で行ってください。
他のcssファイルの内容を変更すると収拾が付かなくなります。
例えば、「body」の配色は次のように記述されています。
body{
background: #e0e0e0; (背景色)
color: #333333; (文字色)
}
「background: #e0e0e0;」 これを変更すると表示ページ全体の背景色が変わります。
「color: #333333;」 この指定は全体に影響しますので、各パーツで文字色指定がない場合、これが使用されます。
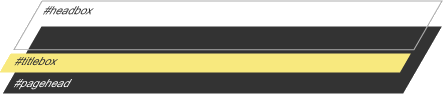
次に「#pagehead」は次のような構造になっています。

指定方法は何通りかありますが、今回は「#pagehead」で全体を指定し、配色の変わる「#titlebox」を別指定しています。
指定方法は次の通り。
#pagehead{
background: #000000;
color: #ffffff;
}
#titlebox{
background: #ffff00;
color: #000000;
}
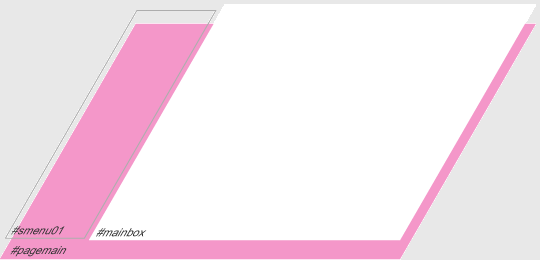
「#pagemain」の構造も「#pagehead」とよく似ています。
構造は次のようになっています。

こちらも「#pagehead」同様、「#pagemain」で全体を指定し、配色の変わる「#smenu01」、「#mainbox」を別指定しています。
指定方法は次の通り。
#pagemain{
background: #ff9999;
}
#smenu01{
color: #000000;
}
#mainbox{
background: #f0f0f0;
}
「#pagemain」で全体の背景色を指定しています。
「#smenu01」では、文字色を、
「#mainbox」では、背景色を別指定しています。