※ここの解説は、後になるほど省略されている場合がありますのでできるだけ順番に読んでください。
■ 3.レイアウトデザインの入手
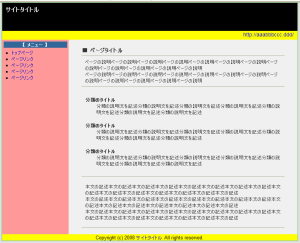
まずは、前回の「2.CSSを使ったレイアウト」で紹介したデザインページを入手しましょう。
次のリンクをクリックすれば、上下左右、4種類のパターンを簡単に切り替えれるCSSでデザインされたページをダウンロードする事ができます。
4種のページデザインのダウンロード(ldesign.lzh 3.68KB)
このファイルはLZHで圧縮されてますので解凍ソフトが必要になります。
上記のファイルをダウンロード後、解凍すると次のような8つのファイルが作成されます。
この中には上下左右、4つのパターンのレイアウトデザインが入ってます。
common.css (共通的な標準用css) design.css (色指定などの個別デザイン用CSS) import.css (統合用css) index00.html (レイアウトデザインされたHTMLページ) layoutd.css (下メニューのレイアウトデザイン用CSS) layoutl.css (左メニューのレイアウトデザイン用CSS) layoutr.css (右メニューのレイアウトデザイン用CSS) layoutu.css (上メニューのレイアウトデザイン用CSS)
※7つのCSSファイルの詳しい意味はおって説明していきます。