※ここの解説は、後になるほど省略されている場合がありますのでできるだけ順番に読んでください。
■ 5.CSSで定義する名前
次にそれぞれの場所の色を変更する方法を説明しますが、その前に各場所にはそれぞれCSSが判断できるように、名前をつけています。
これらの名前(セレクタ名)は私が、わかりやすくするためにつけた名前(セレクタ名)で、同じ名前でなくても構いません。
ここで説明するこの『名前』は、大きく分けて3種類あります。
タグ名 (タイプセレクタ) ID属性 (IDセレクタ) class属性 (classセレクタ)
※CSSでは、これらのことをセレクタと呼びます。
CSS内で指定する時、タイプセレクタはタグ名そのままで指定し、IDセレクタは頭に「#」を付け、classセレクタは頭に「.」をつけて指定します。
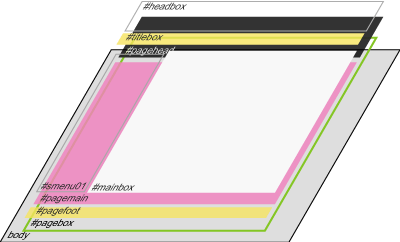
CSSでレイアウトデザインをする場合は、次のように何枚もシートを重ねたようにします。
※こういった1枚1枚のシートの事を一般的にはレイヤー(コンテナと言う場合もあります)と呼びます。
では、今回のサンプルでは、これらのレイヤーがどう重なってるか、どういう名前(セレクタ)がついてるか説明していきます。
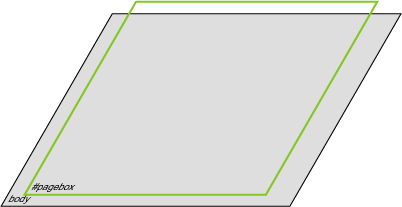
まず、一番元になってるレイヤーが、次のように「body」と「#pagebox」です。
「body」はHTMLタグの「body」の事で、ブラウザが表示するページ全体です。
「#pagebox」は本文などコンテンツ全体を表示する領域を指定しています。
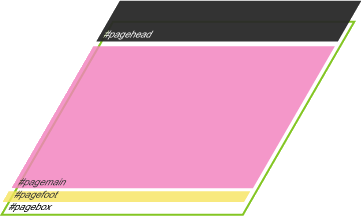
「#pagebox」のレイヤーには次のように「#pagehead」、「#pagemain」、「#pagefoot」を重ねるように乗せてます。
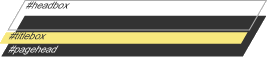
また、「#pagehead」のレイヤーには次のように「#headbox」、「#titlebox」を重ねるように乗せてます。
また、「#pagemain」のレイヤーには次のように「#smenu01」、「#mainbox」を重ねるように乗せてます。
まとめると次のような構造になります。
body └─#pagebox ├─#pagehead │ ├─#headbox │ └─#titlebox ├─#pagemain │ ├─#smenu01 │ └─#mainbox └─#pagefoot
この中で「body」のみ、タグ要素指定のタイプセレクタで、それ以外はID属性で指定のIDセレクタです。
外側で大きく指定して、細部で細かく、変更したい部分のみ指定していくのがコツです。