次は写真の縁をぼかす方法です。

写真画像は次のものを使用して作成します。

◆画像全体の縁をぼかす
縁をぼかす場合、出来上がった画像は必ず元の画像より小さくなります。
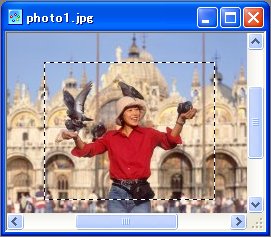
まず、「描画ツールバー」の「選択範囲」をクリックします。

そして、キャンパス上の写真の上で長方形を描く要領で、残したいところを範囲選択します。

次に、コマンドメニューの「選択範囲(S)」−「境界のぼかし(B)...」をクリックし、ぼかしの度合いを「16」ぐらいにし「OK」ボタンを押します。

次に、「編集(E)」−「コピー(C)」をクリックした後、そのまま、コマンドメニューの「編集(E)」−「貼り付け(P)」をクリックします。
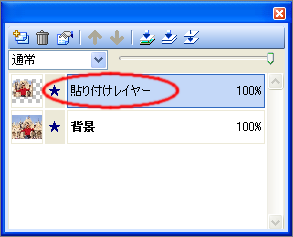
「レイヤー」の中に選択範囲と同じ画像が「貼り付けレイヤー」という名前で新規レイヤーとして作成されます。

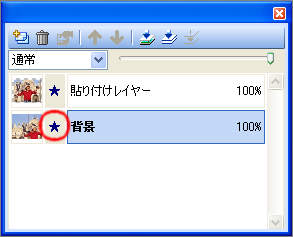
そのまま、コマンドメニューから「イメージ(I)」−「トリミング(T)」をした後、「レイヤー」の中の「背景」の「★」をクリックして背景を非表示にします。

最後に、「レイヤー」の「イメージの統合」をクリックして画像を結合したら完成です。
