■ ボタンの文字色変更
ボタンの文字色を変更するにはいくつかの方法があります。
次のようなボタンの文字色を変更する方法を考えて見ましょう。

現在の文字を別の色で「塗りつぶし」を使って塗りつぶしてもうまくいきませんし、1度に行うことはできません。
もちろん、再度別の色を指定して描き直すと言う手もありますが、それではあまりにも芸がなさ過ぎますし、大きさが変わったり、表示位置が変わったりするかもしれませんよね。
できれば、この素材のまま色だけを変更したい、そういう時に使用するテクニックです。
◆色の置換
1つの方法として「色の置換」があります。
現在の色を指定して、新しい色に変更してしまう方法です。
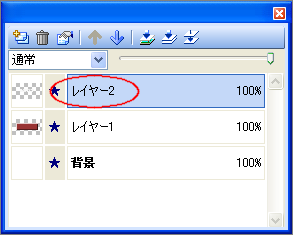
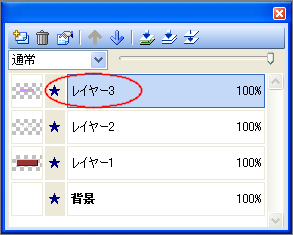
まず、「レイヤー」から、文字を描画しているレイヤーを選択します。
上記の画像なら「レイヤー2」をクリックします。

次に、「フィルタ(F)」−「3: カラー」−「4: 色の置換...」をクリックします。
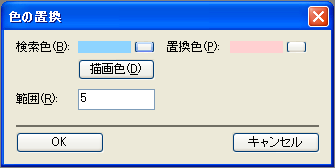
すると次のような画面が表示されます。

「検索色」に「白」を、「置換色」に塗りつぶしたい色を指定し、「OK」ボタンを押します。
普通ならこれで出来るはずですが、文字色が白のためかうまく出来ませんでした。
『PictBear』のバグかもしれません。
そこで、別の方法を取ります。
◆色を被せる方法
現在白色になっている部分に別の色を被せましょう。
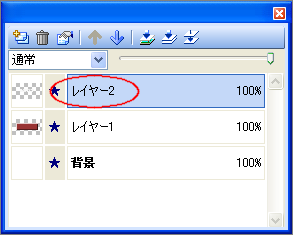
まず、「レイヤー」から文字を描画しているレイヤー、「レイヤー2」をクリックします。

次に白色の部分のみを選択しますので、コマンドメニューの「選択範囲(S)」−「色指定(C)...」をクリックします。
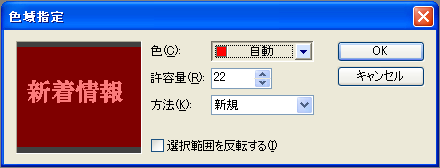
すると次のような画面が表示されます。

「色」には「白」を、「許容範囲」は「10」ぐらいを指定し、「OK」ボタンを押します。
すると次のように表示されます。

次に、新規レイヤーを新しく1つ作成した後、塗りつぶしたい色をパレットから選択後、コマンドメニューの「編集(E)」−「塗りつぶし(F)」をクリックします。
※この時、「描画ツールバー」の「塗りつぶし」を使用して塗りつぶしても問題ありません。
その後、キーボードから[Ctrl]+[D]を押しますと、画面表示は次のようになります。

なんか、べたっとして最初のイメージとちょっと違いますね。
では、もう少し加工しましょう。
「レイヤー」から先ほど作成した「レイヤー3」をダブルクリックします。

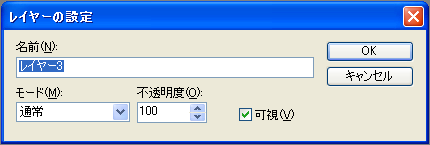
すると次のような画面が表示されます。

この中の「モード」を今回は「乗算」に変更して「OK」ボタンを押します。
すると、最初のイメージとほぼ同じ画像が完成しました。

| ◆ 用語の説明 ◆ | |
|---|---|
| バグ | 直訳ではちっちゃな「虫」のこと 動作不良や誤った処理などを行うプログラム上のミスを言う。 きれいに作られたプログラムでは動作不良がおきないが、ちょっとしたミスや勘違いなどによって作成されたソフトウェアで起こる動作不良や問題などを、その中に潜む目に見えないような「虫」に例えて言う。 |