■ 縁取り文字の作成2
前回の方法の縁取り文字は漢字の様に細い線があるとつぶれてしまいうまくいきませんでした。
したがって、今回は前回とは違う縁取り文字の作成方法を説明します。
今回の方法は文字全体を縁取る方法なので細い線があっても問題になりません。
具体的には次のような素材を作成します。

◆文字全体を縁取る縁取り文字
まず、新しいキャンバスを表示したら「レイヤー」の「新規レイヤー」をクリックします。

そして、パレットからどれかの色をクリックした後、「描画ツールバー」の「文字列」をクリックします。

次に、キャンパス上で文字を入れたい位置の左上隅をボタン上でクリックして、フォント名やサイズ、その他の設定を指定して「文字列」欄に文字を入力し、「OK」ボタンを押します。
今回も「ぼかしを有効にする」のチェックマークは外しております。

次に「描画ツールバー」の「自動選択」をクリックして白いキャンバスの部分をクリックします。
そして、そのままコマンドメニューの「選択範囲(S)」−「選択範囲の反転(I)」をクリックします。

次に、新規レイヤーをさらにもう1つ作成した後、コマンドメニューの「選択範囲(S)」−「選択範囲の変更(M)」−「拡張(E)」をクリックし、拡張する大きさに「2」を指定し、「OK」ボタンを押します。
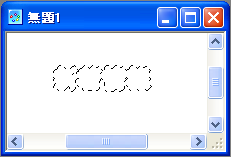
すると、キャンパスは次のような表示になります。

次に、パレットから縁取りにしたい色をを選択後、コマンドメニューの「編集(E)」−「塗りつぶし(F)」をクリックします。
※この時、「描画ツールバー」の「塗りつぶし」を使用して塗りつぶしても問題ありません。
今回は「白」を選択しました。
すると、次のような表示になります。

そして、そのまま「レイヤー」の「背面に移動」を1回クリックします。

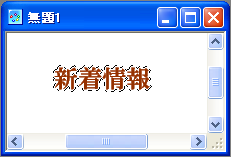
すると、「レイヤー2」が「レイヤー1」の下に移動し、画面は次のようになり素材は完成です。

まずはこのままの状態を『PictBear』形式で保存しておきましょう。
◆縁取り文字のみの保存
もし、背景が不要で、縁取り文字のみを保存したい時..すなわち背景を透明にした画像で保存したい時は次のようにします。
ただし、
今回のような素材は背景色と同じ色「白」を使用している為、、素材以外の部分を透明にして保存したい時は注意が必要です。
その場合は、素材に使用していない色で背景色を塗りつぶす必要があります。
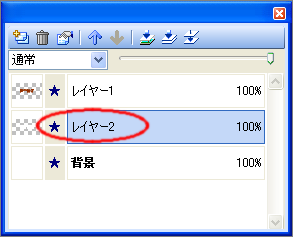
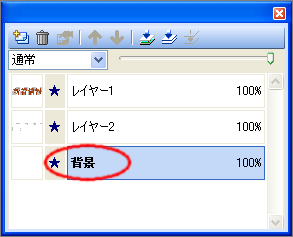
まず、「レイヤー」の「レイヤー2」をクリックします。

次に、「描画ツールバー」の「自動選択」をクリックした後、キャンパス上の白い部分をクリックし、コマンドメニューの「選択範囲(S)」−「選択範囲の反転(I)」をクリックします。

そして、コマンドメニューから「イメージ(I)」−「トリミング(T)」をクリックします。

次に、「レイヤー」の「背景」をクリックします。

「描画ツールバー」の「塗りつぶし」をクリックした後、今回であれば「パレット」から「黒」を選択し、 キャンパス上の背景をクリックして塗りつぶします。

次にコマンドメニューの「イメージ(I)」−「イメージタイプ(M)」の「インデックスカラー(I)...」をクリックします。
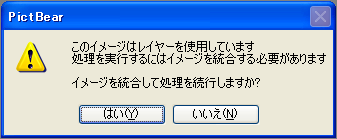
次のような確認メッセージが表示されますので「はい(Y)」をクリックします。

すると次のような画面が表示されますので、そのまま「OK」ボタンをクリックします。

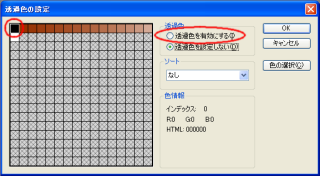
次に、コマンドメニューの「イメージ(I)」−「パレット(P)」−「透過色の設定(T)...」をクリックしますと次のような画面が表示されます。
「黒」をクリックして選択後、「透過色を有効にする(I)」にチェックマークを付け、「OK」ボタンをクリックします。

すると、キャンパス上の背景の部分が透明として表示され完成です。
コマンドメニューの「ファイル(F)」−「名前をつけて保存(A)...」をクリックして、「PNG形式」で保存します。

| ◆ 用語の説明 ◆ |
|---|
| 特にありません。 |