■ 影付きボタンの作成
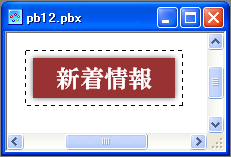
次は、次のような影付きボタンの作成をしてみましょう。

このボタンの作成はステップがかなり多くなりますが、一度習得してしまえばそんなに難しくはありません。
◆浮き上がったように見える立体的なボタンの作成
まず、前回同様、新規キャンパスを用意し、新しいレイヤーを1つ作成します。

次に、
お好きな色を選択し塗りつぶし長方形でキャンパスに細長い長方形を描きます。

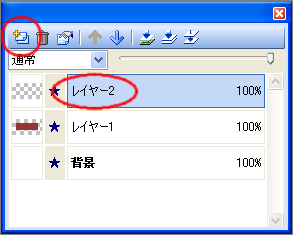
さらにもう1枚新しいレイヤーを作成し、

文字入れをしておきます。

「レイヤー」から長方形を描画した「レイヤー1」をクリックした後、「描画ツールバー」の「自動選択」をクリックします。

キャンパス上の長方形をクリックして選択します。

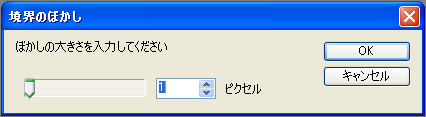
そしてコマンドメニューの「選択範囲(S)」−「境界のぼかし(B)...」をクリックしますと、次のような画面が表示されます。

ボタンの大きさにもよりますが、ぼかしの度合いを「8」ぐらいにして「OK」ボタンを押します。
境界線の範囲が広くなります。

このままの状態で、パレットから濃い灰色を選んだ後、コマンドメニューから「編集(E)」−「塗りつぶし(F)」をクリックします。
※この時、「描画ツールバー」の「塗りつぶし」を使用して塗りつぶしても問題ありません。
すると、次のような表示になります。

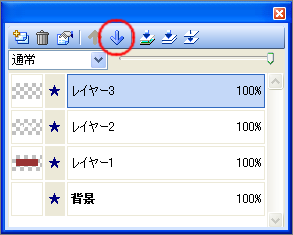
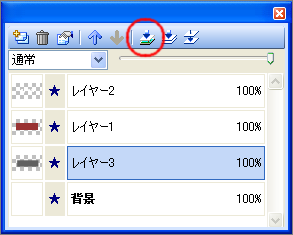
そのまま、「レイヤー」の「背面に移動」をゆっくり2回クリックします。

「レイヤー3」が「レイヤー1」の下に移動し、キャンバスは次のようになります。

そして、そのままの状態で「描画ツールバー」の「移動」をクリックします。

キャンパスの選択範囲を次のように右下に少しドラッグしたら素材は完成です。

まずはこのままの状態を『PictBear』形式で保存しておきましょう。
◆WEB素材としての保存
次に、出来上がった素材をWEB素材として保存する方法を説明します。
まず、キーボードの[Ctrl]+[D]を押し選択範囲を解除してください。
次に、「レイヤー」の「イメージの統合」をクリックします。

するとすべてのレイヤーが結合され、1つのレイヤーになります。

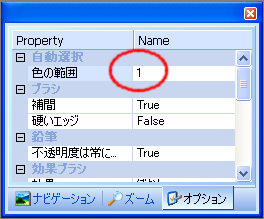
次に、「描画ツールバー」の「自動選択」をクリックし、さらに「オプション」の「自動選択」−「色の範囲」の「設定値」を「1」に変更しておきます。

そして、キャンパス上の白い部分をクリックしますと次のようになります。

次に、コマンドメニューの「選択範囲(S)」−「選択範囲の反転(I)」をクリックします。

コマンドメニューから「イメージ(I)」−「トリミング(T)」をして完成です。

| ◆ 用語の説明 ◆ |
|---|
| 特にありません。 |