■ ボタンの影の色変更
さて、今回はボタンの影の色を変更する方法を説明します。
『え、影って濃い灰色で作ったらそれでいいんじゃないの?』
はい、確かに影は黒、もしくは濃い灰色で作りますよね。
これだけでいいように思います。
ところが実際にはこのままだとおかしく見える場合があるんです。
ページの背景色が白の場合や黒の場合はそれでいいのですが、ページの背景色にそれ以外の色を持ってきた場合、影の部分が妙に違和感があるんですね。
ちょっとサンプルをお見せしましょう。
次のサンプルは背景色に薄い黄色を使っています。
その中にこの「WEB素材の作成」で作ったボタンを埋め込んだものです。

見て解るようにボタンを作成するときに背景色が白になってたため、影の部分が灰色から白に近づいていくように作られています。
ですから、背景の薄い黄色とマッチしないのです。
ということは、ボタンを作るとき最初から背景色を意識してボタン作りを始めないといけない。
背景色が変わったらまたボタンの作り直しをしないといけないということになります。
幸い、『PictBear』にはレイヤー機能がありますから、難しいことを考えず、背景色を単純に塗りなおすだけで次のような素材を簡単に作り直すことが出来ます。

ただ、単純な素材だけではないのであえて影の色を変更するテクニックも知っておきましょう。
テクニックの幅が広がり、いろんな応用が効くようになります。
◆影となる色の変更
まず、影つきボタンの素材を呼び出します。

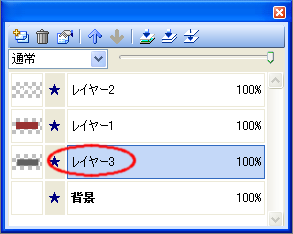
そして、キーボードの[Ctrl]+[D]を押し選択範囲を解除した後、「レイヤー」の影を描画したレイヤー「レイヤー3」をクリックします。

「描画ツールバー」の「自動選択」をクリックして、影の外側の白い部分をクリックします。

それから、コマンドメニューの「選択範囲(S)」−「選択範囲の反転(I)」をクリックします。

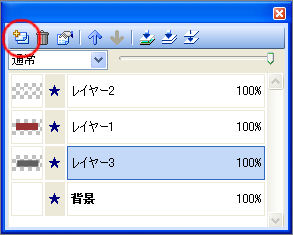
次に「レイヤー」から「新規レイヤー」をクリックして新しいレイヤーを1つ作成します。

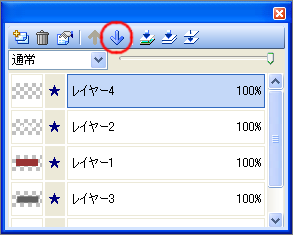
そして、そのまま「レイヤー」の「背面に移動」をゆっくり2回クリックします。

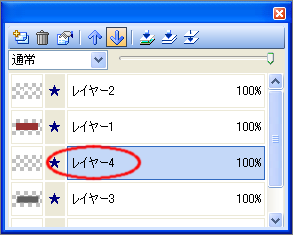
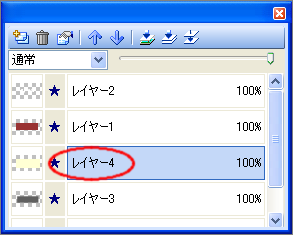
すると、「レイヤー4」が「レイヤー1」の下に移動します。

このままの状態で、パレットから塗りつぶしたい色を選んだ後、コマンドメニューの「編集(E)」−「塗りつぶし(F)」をクリックします。
※この時、「描画ツールバー」の「塗りつぶし」を使用して塗りつぶしても問題ありません。
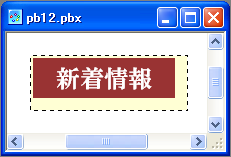
すると、次のような表示になります。

次に「レイヤー」の今塗りつぶしたレイヤー「レイヤー4」をダブルクリックします。

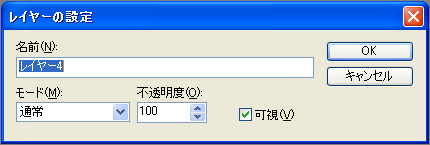
すると次のような画面が表示されます。

「モード」を「乗算」に変更して「OK」ボタンを押します。
すると影の色を変更した素材は完成です。

| ◆ 用語の説明 ◆ |
|---|
| 特にありません。 |