■ 影付き文字の作成
さて、今回は、次のような浮き出したように見える立体的な影付き文字を作ってみましょう。

◆浮き出した立体影付き文字
まず、新しいキャンバスを表示したら「レイヤー」の「新規レイヤー」をクリックします。

そして、パレットからどれかの色をクリックした後、「描画ツールバー」の「文字列」をクリックします。

次に、文字を入れたい位置の左上隅をボタン上でクリックして、フォント名やサイズ、その他の設定を指定して「文字列」欄に文字を入力し、「OK」ボタンを押します。
今回は、「ぼかしを有効にする」のチェックマークは外しました。

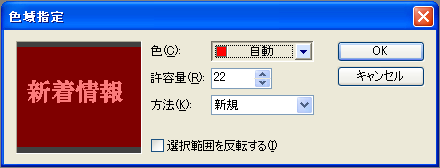
そして、そのままコマンドメニューの「選択範囲(S)」−「色指定(C)...」をクリックします。

「色」は自動的に現在の描画色が指定されていると思います。
「許容範囲」は「20」ぐらいを指定し、「OK」ボタンを押します。
すると次のように表示されます。

次に、新規レイヤーをさらにもう1つ作成した後、コマンドメニューの「選択範囲(S)」−「境界のぼかし(B)...」をクリックし、ぼかしの度合いを「8」ぐらいにし「OK」ボタンを押します。
すると、キャンパスは次のような表示になります。

次に、パレットから濃い灰色を選択後、コマンドメニューの「編集(E)」−「塗りつぶし(F)」をクリックします。
※この時、「描画ツールバー」の「塗りつぶし」を使用して塗りつぶしても問題ありません。
すると、次のような表示になります。

そして、そのまま「レイヤー」の「背面に移動」を1回クリックします。

すると、「レイヤー2」が「レイヤー1」の下に移動し、画面は次のようになります。

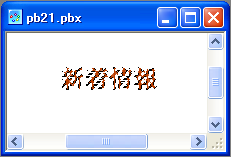
そのままの状態で「描画ツールバー」の「移動」をクリックし、キャンパスの選択範囲を右下に少しドラッグし次のようにしたら、素材は完成です。

まずはこのままの状態を『PictBear』形式で保存しておきましょう。
◆WEB素材としての保存
上記の素材をWEB素材として保存する方法は「影付きボタンの作成」で解説した方法と同じです。
まず、キーボードの[Ctrl]+[D]を押し選択範囲を解除し、「レイヤー」の「イメージの統合」をクリックします。

するとすべてのレイヤーが結合され、1つのレイヤーになります。

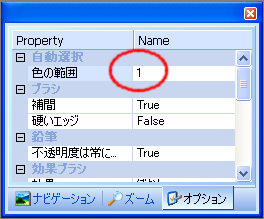
次に、「描画ツールバー」の「自動選択」をクリックし、さらに「オプション」の「自動選択」−「色の範囲」の「設定値」を「1」に変更しておきます。

そして、キャンパス上の白い部分をクリックし、コマンドメニューの「選択範囲(S)」−「選択範囲の反転(I)」をクリックします。
すると、キャンパスは次のようになります。

あとは、そのままコマンドメニューから「イメージ(I)」−「トリミング(T)」をして完成です。

| ◆ 用語の説明 ◆ |
|---|
| 特にありません。 |