■ ボタンの表示色変更
さて、次はボタンの表示色の変更です。
これはちょっと厄介かもしれません。
というのも、単色で作られたボタンなら単純に「塗りつぶし」で色を塗りなおしたり、「色の置換」を使えば簡単に変更できます。
ところがグラデーションを使ったようなボタンの場合は、複数の色を使っているため、そういうわけに行きません。
次のようなボタンの表示色を変更する方法を説明します。

もちろん、このようなボタンもグラデーションがありますから単純な塗りつぶしではうまくいきません。
ためしにやってみましょうか?

ほらね。(笑)
ま、これはこれで使えそうな素材ではありますが..(^^♪
今までに解説した方法も使用しますから、以前の操作はしっかり覚えておいてくださいね。
では、説明していきます。
◆ボタン色の変更
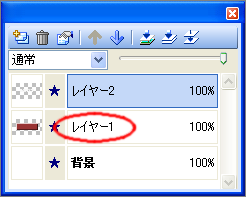
まず、「レイヤー」からボタンのレイヤー「レイヤー1」をクリックします。

そして、「描画メニュー」の「自動選択」をクリックしボタンの外側の白い部分をクリックします。

それから、コマンドメニューの「選択範囲(S)」−「選択範囲の反転(I)」をクリックします。

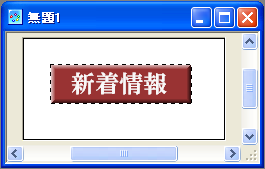
次にコマンドメニューの「フィルタ(T)」−「3: カラー」−「3: グレイスケール」をクリックします。
画像は次のようになります。

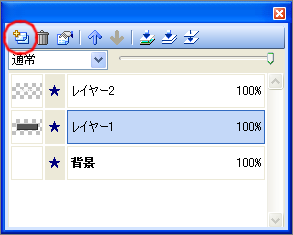
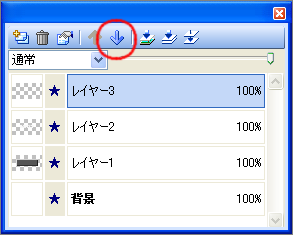
この状態で「レイヤー」から「新規レイヤー」をクリックして新しいレイヤーを1つ作成します。

そして、そのまま「レイヤー」の「背面に移動」をクリックします。

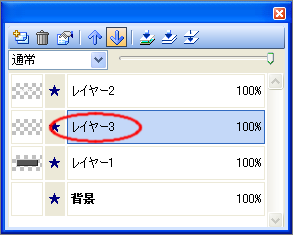
すると、「レイヤー3」が「レイヤー2」の下に移動します。

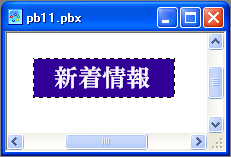
このままの状態で、パレットから塗りつぶしたい色を選んだ後、コマンドメニューの「編集(E)」−「塗りつぶし(F)」をクリックします。
※この時、「描画ツールバー」の「塗りつぶし」を使用して塗りつぶしても問題ありません。
すると、次のような表示になります。

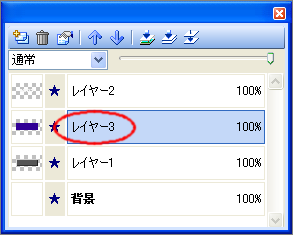
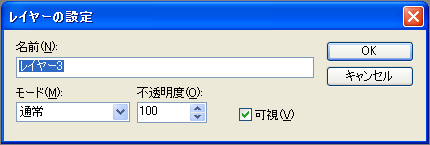
次に「レイヤー」の今塗りつぶしたレイヤー「レイヤー3」をダブルクリックします。

すると次のような画面が表示されます。

「モード」を「スクリーン」に変更して「OK」ボタンを押します。
すると出来上がりです。

後は、このままの状態でパレットから色を選択し、「スクリーン3」を塗りつぶすだけでさまざまな色のボタンが簡単に作成できます。

また、前述の「ボタンの文字色変更」と組み合わせるとバリエーション豊かなボタンが簡単に作れます。

※重ね塗りする時の注意点
文字色が白のままだときれいに重ね塗りができない場合があります。
その場合は、文字全体を範囲選択し、コマンドメニューの「フィルタ(F)」−「3: カラー」−「0: 階調の反転」
で、白文字から黒文字に変更し、レイヤーのモードを「乗算」か「スクリーン」を選ぶとうまくいきます。
| ◆ 用語の説明 ◆ | |
|---|---|
| グラデーション | 「画像の保存」を参照してください。 |