■ 浮き出しボタンの作成
さて、基本的な操作がわかったら..(え、解ってないって?)
それはさておき..(おくのかい!!(笑))
まずは、次ような簡単な浮き出しボタンの作成をしてみましょう。

◆浮き出したように見える立体的なボタンの作成
まず、新規キャンパスを用意し、新しいレイヤーを1つ作成します。
次に、
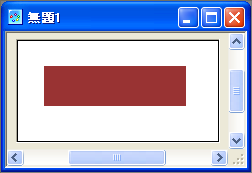
お好きな色を選択し塗りつぶし長方形でキャンパスに細長い長方形を描きます。

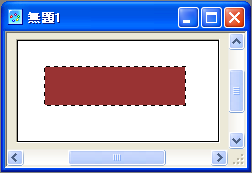
次に、「自動選択」を使用してその長方形を選択します。

そして、コマンドメニューから「フィルタ(T)」−「4: 特殊効果」−「4: 立体枠...」をクリックします。
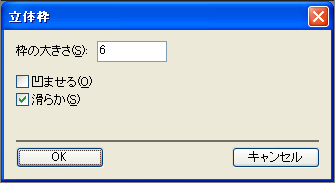
すると、次のような画面が表示されます。

「枠の大きさ」は描画した長方形によりますが「4」〜「8」ぐらいが平均的ではないかと思います。
以前解説した[Ctrl]+[Z]で何度でもやり直すことが出来ますので、何度か試して最もよさそうな数字を設定してください。
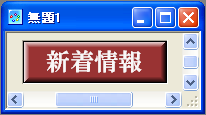
実行結果は次のようになります。

◆立体ボタンの文字入れ
次は、作成されたボタンに文字入れを行いましょう。
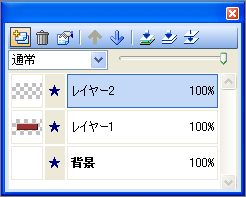
まずは、「レイヤー」から「新規レイヤーの作成」をクリックして新しいレイヤーを作成します。

文字入れしたい文字列の文字色を「パレット」で選択した後、「描画ツールバー」の「文字列」をクリックします。

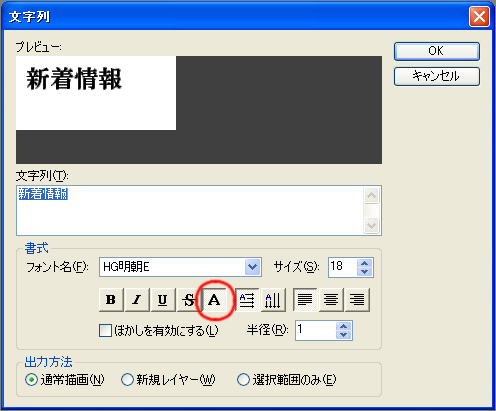
文字を入れたい位置の左上隅をボタン上でクリックしますと、次のような画面が表示されます。

フォント名やサイズ、その他の設定を指定して「文字列」欄に文字を入力し、「OK」ボタンを押します。
この時、「アンチエイリアス」にチェックマークをつけると滑らかな文字になりますが、縁が弱冠ぼけたようになります。
また、「アンチエイリアス」を外しますとくっきりはしますが、文字の縁にガタつきが見えるようになってしまいます。
今回は、アンチエイリアスを付けて作成してみました。
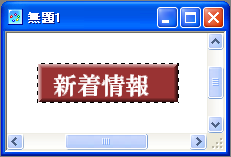
文字の表示位置が問題なければコマンドメニューの「イメージ(I)」−「トリミング(T)」を行って出来上がりです。

◆文字の表示位置がずれてる場合
文字の表示位置がずれてる場合は、さらにもう少し操作が必要になります。

入力した文字の表示位置を変更したい場合は、「描画ツールバー」の「移動」をクリックし、描画した文字列をドラッグして移動させます。

文字列の表示位置をずらせた場合、選択範囲も一緒にずれてしまいます。
そのままでは、うまくトリミングできませんので、選択範囲を正しく選択しなおさなければなりません。
選択位置をずらすのは、「描画ツールバー」の「選択範囲」をクリックして選択範囲をマウスでドラッグさせる方法もありますが、元の正しい位置に戻せない場合もあります。

そこで、次のような方法を取れば正しい選択範囲を指定することが出来ます。
◆正しい選択範囲の指定方法
まず、キーボードの[Ctrl]+[D]を押して、選択範囲を解除します。
コマンドメニューの「選択範囲(S)」−「選択範囲の解除(N)」をクリックしても同じことです。
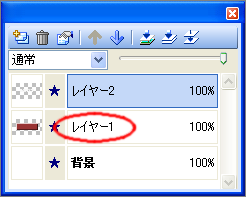
次に、「レイヤー」から立体ボタンを描画した「レイヤー1」をクリックして選択します。

そして、「描画ツールバー」の「自動選択」をクリックして立体ボタンの外側の白い部分をクリックします。
キャンパス上は白い部分を選択したように見えますが、実際には画像が描かれていない透明部分を選択したことになります。

次に、コマンドメニューの「選択範囲(S)」−「選択範囲の反転(I)」をクリックしますと、正しい選択範囲が選択できます。

その後、コマンドメニューの「イメージ(I)」−「トリミング(T)」を行って出来上がりです。

※操作が慣れてくれば、新規レイヤーをいくつも作ってそれぞれのレイヤーに文字入力をし、表示・非表示を切替えながら文字列の違うボタンをいくつも一度に作成することが出来ます。
また、それらをすべて『PictBear』形式として保存しておけば、いくつものボタンをひとつのファイルで管理することができるようになります。
| ◆ 用語の説明 ◆ | |
|---|---|
| トリミング | 画像の必要な部分のみ残すために、不要な部分をカットすることを言う。 |