■ 縁取り文字に影を付ける
では、次に前回の「縁取り文字の作成2」で作成した素材に影をつけてみます。
おそらくここまで、すべて読まれた方は自分でも作成できると思いますが、その手順を解説しておきます。
具体的には次のような素材を作成します。

◆縁取り文字に影を付けて立体的に見せる
まず、前回の「縁取り文字の作成2」で作成した素材を呼び出します。
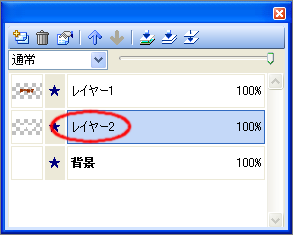
この時、「レイヤー」の「レイヤー2」が選択されていなければ、キーボードの[Ctrl]+[D]を押し選択範囲を解除した後、「レイヤー2」をクリックします。

そして、「描画ツールバー」の「自動選択」をクリックして白いキャンバスの部分をクリックし、そのままコマンドメニューの「選択範囲(S)」−「選択範囲の反転(I)」をクリックします。

次に、新規レイヤーをさらにもう1つ作成した後、コマンドメニューの「選択範囲(S)」−「境界のぼかし(B)...」をクリックし、ぼかしの度合いを「8」ぐらいにして「OK」ボタンを押します。
キャンパスは次のようになります。

次に、パレットから濃い灰色を選択後、コマンドメニューの「編集(E)」−「塗りつぶし(F)」をクリックします。

※この時、「描画ツールバー」の「塗りつぶし」を使用して塗りつぶしても問題ありません。
そのまま、「レイヤー」の「背面に移動」をゆっくり2回クリックします。

「レイヤー3」が「レイヤー1」の下に移動し、キャンバスは次のようになります。

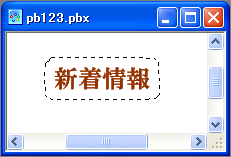
そして、そのままの状態で「描画ツールバー」の「移動」をクリックし、キャンパスの選択範囲を次のように右下に少しドラッグしたら素材は完成です。

まずはこのままの状態を『PictBear』形式で保存しておきましょう。
◆WEB素材としての保存
出来上がった素材をWEB素材として保存する方法は「影付き文字の作成」と同じ方法で出来ます。
yougo| ◆ 用語の説明 ◆ | |
|---|---|
| トリミング | 「浮き出しボタンの作成」を参照してください。 |